Im Shopify-Umfeld taucht immer öfter der Begriff “Headless Commerce” (auch “Headless eCommerce”) auf. Spätestens seit der Shopify Unite 2019 in Toronto ist dieses Thema in der breiten Öffentlichkeit angekommen. Seitdem hat der Headless Commerce nichts von seinem Status als eines der E-Commerce-Buzzwords schlechthin eingebüßt. Aber was steckt hinter dem Begriff und wie können Onlineshop-Betreibende von Headless Commerce profitieren? Das erklärt euch unser Gastautor Malte Dietrich in diesem Artikel.
Inhaltsverzeichnis:
- Headless Commerce - Definition des technischen Hintergrunds
- Warum ist Headless Commerce gerade so präsent?
- Wozu Headless Commerce?
- Wie unterscheiden sich Headless Commerce und Composable Commerce?
- Was ist der Unterschied zwischen traditionellen E-Commerce-Plattformen und Headless Commerce?
- Worin liegen die Vorteile eines Headless Shopsystems?
- Shopify als Headless-Commerce-Tool
- Headless Commerce Beispiele
Headless Commerce - Definition des technischen Hintergrunds
Ursprünglich handelt es sich bei “Headless” um einen Architekturbegriff aus der IT. Die Headless Architecture zeichnet sich dadurch aus, dass Datenhaltung und Geschäftslogik (Backend) und Außenauftritt (Frontend) technisch voneinander getrennt sind. Shopsysteme und CMS liefern normalerweise Front- und Backend als ein Paket. Im Gegensatz dazu trennt Headless Commerce diese beiden und geht damit einen anderen Weg. Das Ergebnis sind viele kleine Insellösungen, die möglichst unabhängig voneinander funktionieren. Diese Insellösungen müssen natürlich trotzdem miteinander kommunizieren. Dies funktioniert über performante Schnittstellen (APIs), über die die einzelnen Komponenten verbunden werden.
Bisher sind bei vielen Software-Lösungen Frontend und Backend fest miteinander verbunden. Das bedeutet, dass im Backend beispielsweise Produktdaten gepflegt und diese im Frontend nach festen Vorgaben angezeigt werden. Dabei ist auf dem Server oft dieselbe Software sowohl für das Speichern & Verarbeiten der Daten als auch für das Erzeugen des Frontends verantwortlich.
Das ist praktisch, wenn man den genauen Verwendungszweck einer Software kennt. Allerdings ist man in Sachen Funktionalität an die Vorgaben des technischen Ökosystems der Software-Herstellenden gebunden.
Lesetipp: Mit den richtigen Online-Shop-Ideen wird dein Traum vom eigenen Unternehmen wahr. Starte jetzt mit unseren Tipps!
Das kann in der komplexen E-Commerce-Welt aber schnell zu einem Problem werden. Zwar kann man mithilfe von Plugins oft Funktionsumfänge erweitern, jedoch können diese nur im Rahmen aller Feinheiten und Möglichkeiten der Software entwickelt werden. Innovative Technologien bleiben dabei oft auf der Strecke oder können nur relativ kostenintensiv nach langer Warte- und Entwicklungszeit umgesetzt werden.
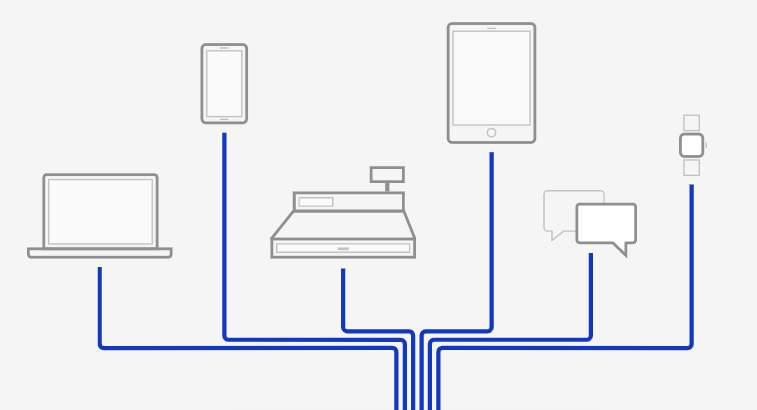
Im Bereich Content-Management ist man sich dessen bereits vor einigen Jahren bewusst geworden. Es wurde zunehmend zur Herausforderung, Inhalte wie Bilder und Texte so zur Verfügung zu stellen, dass sie auf allen Betrachtungsmedien (Desktop-Rechner, Smartphones, Tablets, Smart TVs, Smartwatches usw.) optimal angezeigt werden können. Die Lösung bestand darin, Content-Management-Systeme zu entwickeln, die unabhängig vom Frontend funktionieren und passende Inhalte für jeden Kanal enthalten. Damit war das Headless CMS geboren.
Lesetipp: In diesem Blogbeitrag tauchen wir tief in Thema Onlineshop-Baukasten ein und präsentieren 5 Shopsysteme im Vergleich.
Warum ist Headless Commerce gerade so präsent?
Die Technologie entwickelt sich momentan rasend schnell weiter. Unternehmen setzten schon früh für ihre Online-Shops auf einen Full-Stack-Ansatz, bei dem Front- und Backend eng miteinander verbunden sind. Damals war das ein durchaus sinnvoller Ansatz, da es quasi nur ein Endgerät gab – den Desktop-PC. Heute sieht das aber ganz anders aus. Ein Unternehmen muss in der Lage sein, seinen Shop auf verschiedene Kanäle anpassen zu können um für eine einheitliche Customer Experience zu sorgen.
Lesetipp: In diesem Beitrag findest du hilfreiche Tipps, wenn du ein Online Business aufbauen möchtest.
Wer sich einen Wettbewerbsvorteil sichern möchte, setzt auf Headless Commerce. Durch den Ansatz kann im Frontend getestet und gearbeitet werden, ohne störende Auswirkungen auf das Backend und umgekehrt. So sind Unternehmen agiler und flexibler, wenn es um die Verbesserung ihres E-Commerce geht – und das ohne Mehrarbeit oder Probleme bei der Wartung. Die kanalspezifischen Benutzeroberflächen sind nicht voneinander abhängig, was auch für eine verbesserte Omnichannel Erfahrung sorgt. In unseren digitalen Welt, die stetig Veränderungen und Verbesserungen unterliegt, kann so besser auf die wachsende Anzahl von Kanälen reagiert werden.
Auch Headless Commerce entwickelt sich immer mehr als Kandidat für die aktuellsten E-Commerce Trends. Welche Hypes du sonst nicht verpassen solltest, kannst du in diesem Beitrag nachlesen.
Wozu Headless Commerce?
Relativ schnell ist ersichtlich, dass die Herausforderungen, die zur Entwicklung von Headless CMS geführt haben, auch im E-Commerce existieren. Auch hier erfolgt der Verkauf über immer mehr Kanäle, die sich visuell stark voneinander unterscheiden. Heute sind beispielsweise die folgenden Kanäle extrem relevant oder zeigen sich als große Zukunftsperspektive:
- Klassischer Onlineshop (Desktop & Mobile)
- Marktplätze (Amazon, eBay etc.)
- In-Store-Kiosks & -Displays
- Individuelle B2B-Bestellportale
- Smartwatches
- Voice Commerce (z.B. Amazon Alexa)
- Virtual Reality & Augmented Reality
- IoT Devices
Lesetipp: In diesem Beitrag findest du einen Leitfaden dazu, wie du ein erfolgreiches Business im E-Commerce aufbauen kannst.
Für ein so komplexes Umfeld gibt es natürlich noch keine fertige All-In-One-Lösung. Schließlich zeichnet sich eine Standardsoftware dadurch aus, dass sie für viele Szenarien gleich einsetzbar ist. Der Großteil der oben genannten Kanäle ist aber eben noch nicht standardisiert oder wird es aufgrund der individuellen Anforderungen auch niemals sein.

Hinzu kommt, dass eine immer gezieltere Ansprache einzelner Kundengruppen erfolgen muss, um sich gegenüber der wachsenden Konkurrenz durchzusetzen. Somit werden einzelne Frontends nicht nur für die unterschiedlichen Kanäle, sondern sogar für Gruppen von Nutzerinnen und Nutzern entwickelt.
Lesetipp: Die Social-Media-Plattform TikTok bietet Marken ein breites, junges Publikum, um Anzeigen zu schalten und über die Funktion TikTok Shop zu verkaufen.
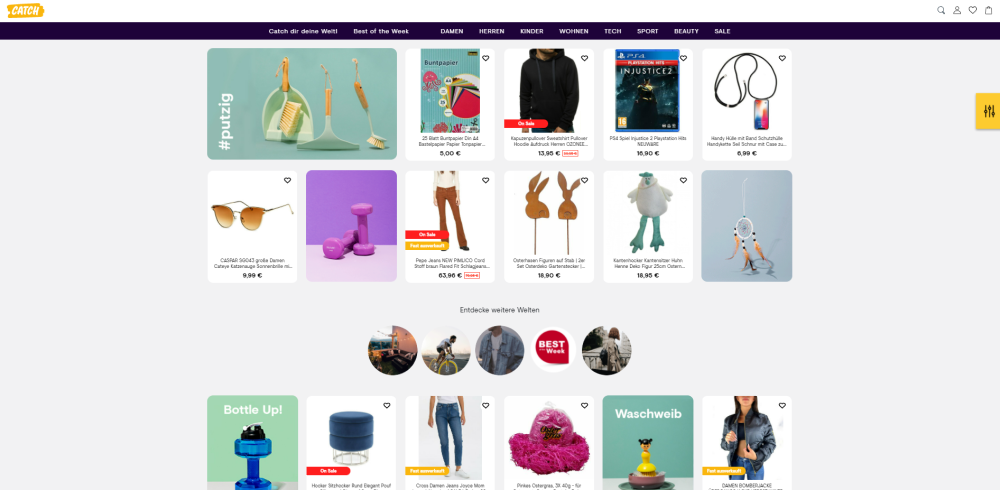
Ein gutes Beispiel für die gezielte Ansprache einer Zielgruppe ist Catch by eBay, das mit starkem Fokus auf mobile Endgeräte entwickelt wurde. Hier werden ausgewählte Angebote von eBay.de dargestellt, die besonders attraktiv für ein junges Publikum sind. So will man diese Nutzer:innen besser erreichen, ohne den Erfolg bei der älteren Zielgruppe zu schmälern.

Das Ziel dieser Individualisierung ist natürlich ein möglichst begeisterndes Kundenerlebnis zu schaffen, das sowohl auf das Verkaufsumfeld (z.B. mobile Commerce, Ladengeschäft o.Ä.) als auch auf die Kundschaft ausgerichtet ist. Durch diese Fokussierung hebt man sich schlussendlich von der Konkurrenz ab und erzielt in der Regel auch nebenbei noch höhere Conversion Rates.
Lesetipp: Lerne Shopify Editions kennen, um die ganze Bandbreite unserer Produkte nutzen zu können und erfahre die Highlights aus dem Jahr 2022.
Wie unterscheiden sich Headless Commerce und Composable Commerce?
Composable Commerce hat mit dem Headless Commerce einiges gemeinsam. Dabei meint der Begriff Composable so etwas wie “zusammenstellbar”. Es handelt sich dabei um eine lediglich weniger weit verbreitete Bezeichnung. Bei dieser Architektur geht es ebenfalls darum, die Customer-Experience durch zahlreiche Komponenten zu optimieren, statt ein einziges Komplettsystem zu nutzen. Oft funktionieren diese in einer Cloud-nativen Umgebung. Der Begriff „Headless Commerce“ hat sich jedoch durchgesetzt und ist weiter verbreitet.
Lesetipp: Was du beachten musst, wenn du deinen Onlineshop eröffnen willst, liest du in diesem Beitrag.
Was ist der Unterschied zwischen traditionellen E-Commerce-Plattformen und Headless Commerce?
Eine Headless-Commerce-Software ermöglicht durch die Zusammenarbeit über verschiedene Schnittstellen absolute Flexibilität. Traditionelle E-Commerce-Plattformen liefern hingegen alles als ein Komplettpaket. Anpassbar zu sein ist das höchste Gut, wenn es darum geht, Kund:innen zu gewinnen. Der größte Unterschied besteht also darin, dass eine traditionelle Plattform starr ist und sich hinderlich auf die Customer Journey auswirkt, während Headless Commerce alle Möglichkeiten offenhält und durch Schnittstellen verbindet.
Lesetipp: Wie du Social Commerce für dich nutzen kannst, erfährst du in diesem Beitrag.
Bei herkömmlichen E-Commerce-Systemen sind Änderungen im Frontend meist sehr aufwändig, da sie die Datenbanken, den Code und das Frontend gleichzeitig betreffen. Dadurch sind Entwickler:innen in ihrem Handlungsspielraum eingeschränkt. Bei einem Headless-Commerce-System müssen sich diese im Unterschied keine Gedanken über das Änderung von Datenbanken im Backend machen, da lediglich ein einfacher API-Aufruf eingeplant werden muss. Das Einkauferlebnis kann von Grund auf neu gestaltet oder verändert werden, da es mehr Kontrolle auf das Erscheinungsbild der Commerce-Plattform ermöglicht.
Lesetipp: Wir zeigen dir, wie du in 9 Schritten deine Website erstellen kannst.
Worin liegen die Vorteile eines Headless Shopsystems?
Der große Vorteil von Headless Commerce ist die Flexibilität, die man als Anbietender erhält. Gerade heute verändert sich die Welt in rasanter Geschwindigkeit. Nur die Firmen, die sich am schnellsten und besten auf die immer neuen Gegebenheiten einstellen können, werden langfristig Erfolg haben.
Mit Headless Commerce kann man in Form von Microservices schnell neue Vertriebskanäle aufsetzen und testen. In Kombination mit leanen und agilen Prinzipien schafft man in hohem Tempo hochmoderne Absatzkanäle. Bei Erfolg kann man diese Kanäle optimieren und perfekt auf die jeweilige Zielkundschaft zuschneiden. Im Ergebnis steigert man die Conversion Rates und damit den Firmenerfolg.
Durch ein Headless-Backend kannst du Omnichannel (also über Mobilgeräte, Smartwatches, Desktop oder Augmented Reality) passend für die jeweilige Zielgruppe ansprechen. Eine zielgruppengerechte Ansprache wird außerdem durch das Aufsetzen verschiedener Frontends ermöglicht, die keine Auswirkungen auf das Backend haben.
Zusammengefasst ergibt sich durch Headless Commerce ein klarer Wettbewerbsvorteil, da man schneller und effizienter sein kann als die Konkurrenz und bei neuen Entwicklungen immer als eine btw. einer der Ersten von deren Vorteilen profitiert.
Lesetipp: Du willst deine Konkurrenz jederzeit im Blick haben? Dann erfahre in diesem Beitrag, wie du in 5 Schritten eine Wettbewerbsanalyse durchführen kannst.
Der Nachteil von Headless Commerce ist direkt mit den Vorteilen verbunden. Um einzigartige und individuelle Inhalte zu schaffen, muss natürlich viel Zeit und Energie in die einzelnen Kanäle gesteckt werden. Das erfordert viel technische Kompetenz und verursacht hohe Kosten. Jedoch lässt sich eine eigenständige Headless-Commerce-Lösung auch oft erheblich günstiger umsetzen als einem komplexen System neue Funktionen hinzuzufügen.
Lesetipp: Wir zeigen dir, wie du ein gutes Produkt für den Onlineshop finden kannst.
Natürlich muss man nicht jede einzelne Funktion einer Headless-Commerce-Lösung komplett individuell entwickeln. Bei vielen Features ist es bereits heute möglich, sie zu standardisieren, sodass sie nicht in jedem Projekt neu erstellt werden müssen.
Wenn beispielsweise ein Kauf ermöglicht werden soll, dann steht am Ende in der Regel ein immer sehr ähnlich ablaufender Checkout-Prozess, der mit dem Abfragen der Adresse und Zahlung einhergeht. Solche standardisierten Funktionen können gut durch fertige Headless-Commerce-Tools bereitgestellt werden, was den individuellen Erstellungsaufwand reduziert.
Weitere Tipps und Tricks haben unsere Podcast-Gäste für dich. Hör rein!
Shopify als Headless-Commerce-Tool
Shopify hat sich bereits heute als starke Headless-Commerce-Plattform aufgestellt. Mit den performanten GraphQL APIs (insbesondere der Storefront API) sind sämtliche Optionen für Custom Frontends oder Integrationen in andere Softwarelösungen gegeben.
Das Kern-Feature, dass Shopify für Headless-Commerce-Lösungen bereitstellt, ist die Bestell- & Zahlungsabwicklung sowie Daten- & Produktmanagement. Eigens entwickelte Verkaufskanäle können durch diese Integration ganz einfach Transaktionen inklusive Checkout und Bezahlung abwickeln. Der simpelste Weg dafür sind die bereits durch Shopify bereitgestellten Buy Buttons, die kinderleicht in andere Frontends integriert werden können.
Auch die Produktverwaltung ist ein sinnvolles Feature, das Shopify in Headless-Commerce-Projekte einbringen kann. Dank Custom Products muss man allerdings nicht zwingend auf die Shopify-Produkte zurückgreifen, was wiederum genau die Freiheit in der Umsetzung bietet, die für Headless-Projekte notwendig ist.
Lesetipp: Was ist Shopify? In diesem Beitrag haben wir für dich alle Vorteile des All-Inclusive Shopsystems auf einen Blick.
Headless Commerce Beispiele
Zum Schluss noch ein paar Headless-Commerce-Stores, die mit Shopify umgesetzt wurden:
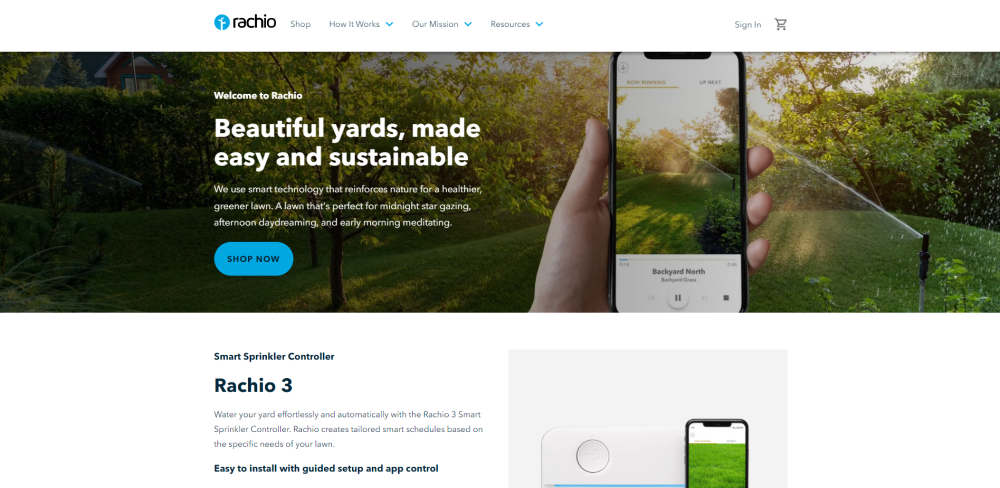
Rachio
Rachio verkauft smarte WLAN-Bewässerungssysteme. Die Website ist dank einem Headless Frontend rasend schnell. Im Hintergrund laden die Produkte aus einem Shopify-Store. Auch die Kaufabwicklung erfolgt auf diese Art und Weise.

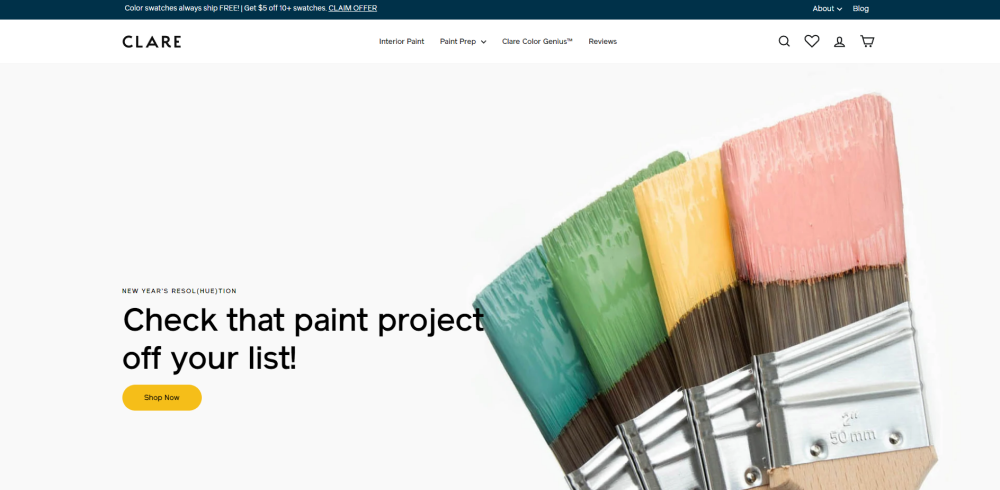
Clare
Clare ist ein Headless Webshop für Farbe. Besonders beachtenswert ist die Funktion Clare Color Genius, die der Kundschaft dabei hilft, die passende Farbe für das jeweilige Projekt zu finden. Im Hintergrund werden Shopify für den Shop und Contentful als CMS eingesetzt.

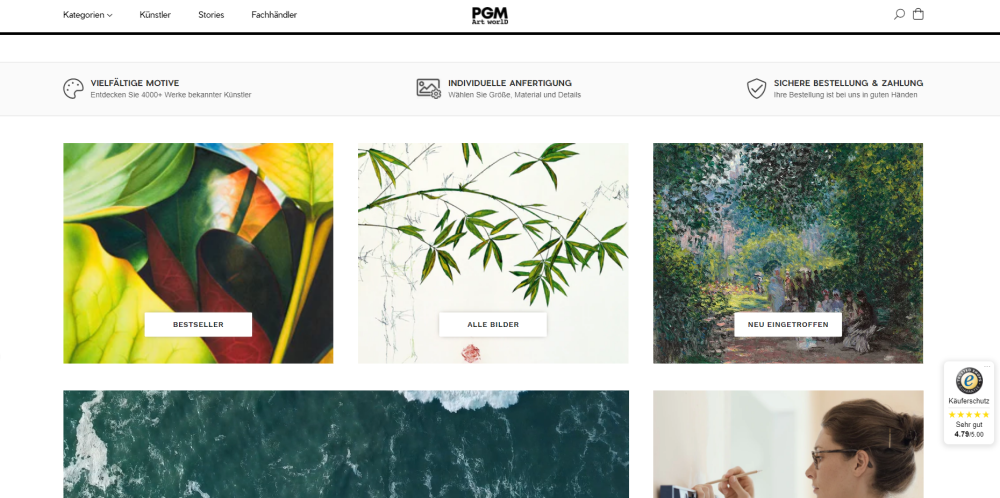
PGM
PGM Art World ist ein Kunstverlag, der hochwertige Kunstdrucke anbietet. Für seine Vertriebspartner:innen bietet PGM einen Headless-B2B-Katalog an, der von den Partner:innen als Whitelabel-Lösung verwendet werden kann. Die Produktdaten im Katalog kommen aus dem Shopify-Store von PGM.

Aufbau des B2B-Katalogs von PGM
In unserer Blogreihe findest du hilfreiche Vergleich für die verschiedensten Website-Baukästen:
- Wix Alternativen: Die 5 besten Optionen im Vergleich
- WooCommerce Alternativen: Die 5 besten Optionen im Vergleich
- Webflow Alternativen: Die 5 besten Optionen im Vergleich
Habt ihr bereits Erfahrungen mit Headless Commerce gesammelt? Wir freuen uns auf eure Kommentare!
Weiterlesen
- AdSense- So wird deine Website zur passiven Einnahmequelle
- Handyhüllen verkaufen- So baust du dein Business von zu Hause aus auf
- 6 Regeln für den richtigen Domainnamen
- So erstellst du einen Shopify Shop- Eine Schritt-für-Schritt-Anleitung
- Kostenlose Shopify Kurse und Onlineshop Kurse mit Shopify Learn
- Online Shop App- Die 18 wichtigsten Shopify-Apps für deutschsprachige Onlineshops
- Warenwirtschaftssysteme- Die Liste mit ERP- und Warenwirtschaftssysteme im Vergleich
- Nischenmarkt finden- 9 Beispiele für Marktnischen mit Potenzial
- Grundpreisangabe- Was Onlineshop-Betreiber zum Thema wissen müssen
- Wie vertrauenswürdig ist dein Onlineshop? Die Checkliste für mehr Kundenvertrauen







