Si alguna vez has tenido que crear múltiples plantillas Liquid de producto personalizadas para presentar datos únicos de los productos, sabes lo difícil que puede ser. Si el código no es consistente entre las páginas, podrías encontrar problemas que pueden ocasionar errores y pérdida de tiempo.
En lugar de usar plantillas personalizadas de Liquid, puedes utilizar metacampos para almacenar información única y ahorrarte muchos dolores de cabeza. Los metacampos de Shopify pueden ayudarte a ampliar la funcionalidad de las tiendas online, ya que te permiten almacenar información adicional sobre productos, colecciones, pedidos, blogs y páginas. Con Liquid, puedes mostrar la información adicional del metacampo en las tiendas online.
En este artículo, presentaremos algunos ejemplos, herramientas y aplicaciones que puedes comenzar a usar para aprovechar al máximo los metacampos. También mostraremos cómo se pueden editar los metacampos desde el Panel de control de Shopify.
También podría gustarte: Qué es Liquid, el lenguaje para la creación de plantillas en Shopify
Metacampos y páginas de productos
Si alguna vez has personalizado un tema de Shopify o has utilizado la API de Shopify, probablemente estés familiarizado con los metacampos. Los metacampos son datos adicionales que las aplicaciones pueden adjuntar a productos, clientes, pedidos y otros objetos en el universo de Shopify. Son útiles para almacenar información que de otro modo no tendría lugar en el panel de control de Shopify, como números de pieza, títulos de clientes o resúmenes de publicaciones de blog.
Por ejemplo, digamos que estamos trabajando en una tienda de ropa donde tenemos un conjunto de productos que requieren la misma descripción del producto, pero se debe proporcionar al cliente instrucciones de lavado únicas, como lavar con agua fría o caliente, lavar con colores similares, lavar a mano, colgar para secar, etc. Si bien esto podría ameritar incluir secciones de Shopify adicionales, para aprender cómo hacerlo con una plantilla Liquid de producto, primero necesitamos conocer más sobre los metacampos.
Los metacampos tienen cuatro componentes: espacio de nombres, clave, valor y descripción (opcional). Los espacios de nombres se usarán para agrupar diferentes metacampos, las claves se usarán para hacer referencia a nuestra información y los valores contendrán nuestro contenido único. También podemos especificar si el valor es una cadena de caracteres o un entero.
|
ESPACIO DE NOMBRE |
CLAVE |
VALOR |
|
Instrucciones |
Lavar |
Agua fría |
|
Instrucciones |
Secar |
Secar en la secadora |
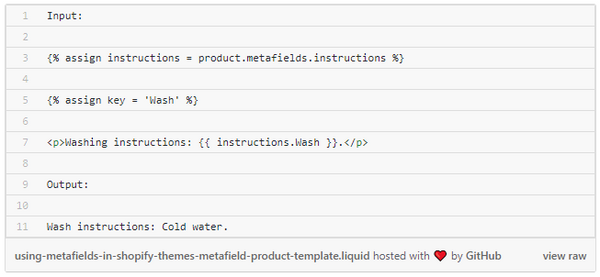
Podemos usar los metacampos anteriores en nuestra plantilla product.liquid de la siguiente manera:

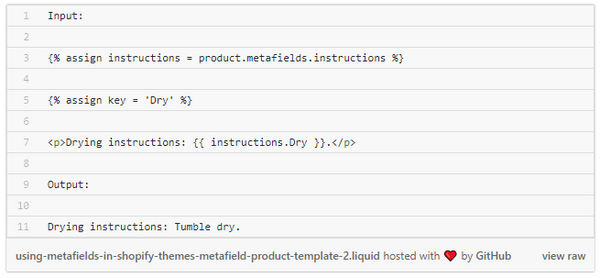
Para el segundo metacampo, que proporciona a nuestros clientes instrucciones de secado, podemos hacer lo siguiente:

Puedes obtener más información sobre la personalización de metacampos en nuestra página de documentación.
Encuentra tu nuevo editor de marcado favorito en nuestro artículo (disponible en inglés).
RegístrateModifica los metacampos con aplicaciones
Una vez que entendemos cómo usar los metacampos, podemos ver que este método funciona bien, pero solo si estás familiarizado con Liquid. Es posible que no sea una solución que quieras compartir con tus clientes. Aquí es donde entran las aplicaciones de Shopify, ya que proporcionan buenas interfaces gráficas de usuario (GUI), lo que significa que solo es cuestión de llenar algunos campos para crear y mantener los datos de metacampo para productos. Echa un vistazo a las aplicaciones de metacampos disponibles en la tienda de aplicaciones de Shopify.
Otras herramientas de metacampos
Si no deseas utilizar una aplicación y tienes Google Chrome, puedes instalar el marcador gratuito ShopifyFD para agregar, modificar y eliminar metacampos.
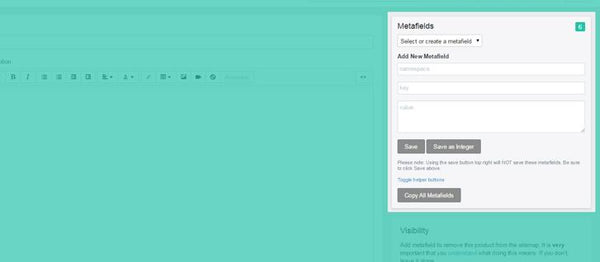
Para usar ShopifyFD, instala el marcador en tu barra de marcadores, ve a la página de un producto y haz clic en el marcador. Al hacer clic, verás un conjunto de nuevos campos que una vez estuvieron ocultos en el Panel de control de Shopify. Podemos hacer lo mismo que antes y crear nuestro metacampo con clave y valor.

Personalmente uso ShopifyFD de forma regular porque es increíblemente bueno para realizar ediciones rápidas de metacampos sobre la marcha, ya que elimina la necesidad de navegar desde la página del producto en la que estás trabajando o mantener una pestaña abierta con una aplicación que se está ejecutando. A tus clientes también les puede gustar esta herramienta por esa misma razón, especialmente porque solo necesitan hacer clic en el marcador para exponer el contenido del metacampo.
También te recomiendo que consultes otras funciones y herramientas secundarias de ShopifyFD llamadas campos personalizados (disponible en inglés).
Edita los metacampos desde el panel de control
Como hemos visto, los metacampos tienen tres componentes: un espacio de nombres, una clave y un valor. Una vez que determines el espacio de nombres y la clave para tu metacampo, puedes mostrarlo en el editor masivo haciendo pequeños cambios en la URL de la página de edición masiva en el Panel de control de Shopify.
Edita un metacampo ISBN
Aquí hay un ejemplo de URL que te permite editar el metacampo ISBN en la página de edición masiva del panel de control:
https://shopify.com/admin/bulk?resource_name=Product&edit=metafields.global.isbn:string
En esta URL, global es el espacio de nombres del metacampo e isbn es su clave. Puedes reemplazarlos con valores para que coincidan con tu caso de uso. La parte de la cadena de caracteres de la URL le proporciona información a Shopify sobre el tipo de datos que queremos almacenar en el metacampo. El editor masivo puede mostrar cinco tipos de metacampos: string (cadena de caracteres), money (dinero), boolean (booleano), selection (selección) y number (number).
Dos metacampos y la variante SKU
Puedes mostrar más de un metacampo en el editor masivo separándolos con comas. Esta URL combina el metacampo ISBN con un metacampo de costo y la variante de producto SKU:
https://shopify.com/admin/bulk?resource_name=Product&edit=metafields.global.isbn:string,metafields.josh.cost:money,variants.sku
Haz más con los metacampos
Si bien los metacampos pueden verse como una función secreta oculta disponible únicamente para un número selecto de desarrolladores afortunados, no es así. Tú y tus clientes pueden comenzar a usarlos hoy.
Ahorra tiempo, escribe menos código, amplía la funcionalidad e incrementa tu eficiencia utilizando algunas de las técnicas, aplicaciones y herramientas mencionadas anteriormente. Una sola línea de código, como: {{ products.metafields.instructions.Wash }}, puede abrir nuevas capacidades para ti y tus clientes.
¿Cómo estás usando los metacampos en tus tiendas Shopify? Cuéntanos en la sección de comentarios.
Más información
- Cómo generar un token de acceso de Shopify
- Beneficios de la página de preguntas frecuentes en ecommerce
- Dawn- Descubre las características del primer tema flexible para móviles de Shopify
- ¿Cómo crear un slider con diferentes imágenes para móvil, tablet y desktop?
- ¿Cómo crear navegaciones anidadas con la lista de enlaces de Shopify?
- ¿Cómo manipular imágenes con el filtro "img_url"?
- 9 tips para crear la página de «Quiénes somos» (+Plantilla)
- Uso de JQuery Zoom y JavaScript Zoom para imágenes de productos en Shopify






