Proporcionar a tus clientes un dominio creativo es fundamental, sobre todo cuando desean poder personalizar su tienda. Las opciones de sección de Shopify son herramientas muy útiles para personalizar un sitio.
Los clientes desean una interfaz intuitiva y de fácil manejo, lo cual supone que la sección o el bloque adecuados, en el lugar apropiado, puedan incidir de forma decisiva en la conversión.
Si estás creando un tema de Shopify desde cero o ajustando un tema para un cliente, tendrás que crear algunos diferentes tipos de secciones, que cambiarán en función del contexto. Con los bloques, puede desempeñar el papel de administrador y ofrecer a los comerciantes la posibilidad de decidir qué tipo de contenido alojar y dónde buscar.
En este artículo, veremos cómo podemos comenzar a crear diferentes tipos de secciones temáticas, para que puedas ayudar a tus clientes a personalizar sus tiendas. También veremos dos ejemplos funcionales de bloques, y exploraremos las diferentes maneras en las que puedes liberar su potencial.
¿Qué son las secciones temáticas?
Las secciones son elementos modulares y personalizables de una página, que pueden tener funciones específicas. Las secciones presentadas en Unite 2016 pueden ser incluidas estáticamente en las plantillas de un tema (como el encabezado y el pie de página), o pueden ser añadidas dinámicamente a la página de inicio del tema desde el Editor de Temas.
Creación de una sección estática en el tema de Shopify
Una sección estática se parece a su nombre, es un componente fijo que se puede personalizar a través del Editor de Temas. La posición de esta sección en la página está bloqueada, en función de dónde se haya asignado dentro de una plantilla de página. En cierto modo es como un recorte, ¡pero con superpoderes! Las secciones se añaden a las plantillas Liquid con la variable {% sección 'header' %} en lugar de {% include 'my-snippet-file' %}.
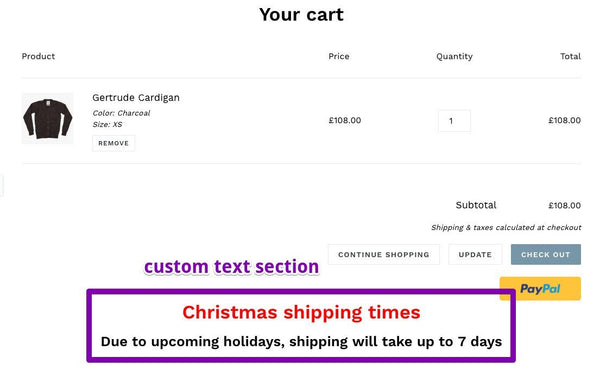
Por ejemplo, es posible que quieras crear una sección que te permita añadir texto personalizado a la página de tu carrito. Esto es particularmente útil para los comerciantes cuyos tiempos de envío cambian según la temporada, ya que te permite incorporar información de envío.

Crear una sección que permita a los clientes añadir texto personalizado a la página de su carrito podría ser muy útil para todos aquellos cuyos tiempos de envío cambian según la estación del año.
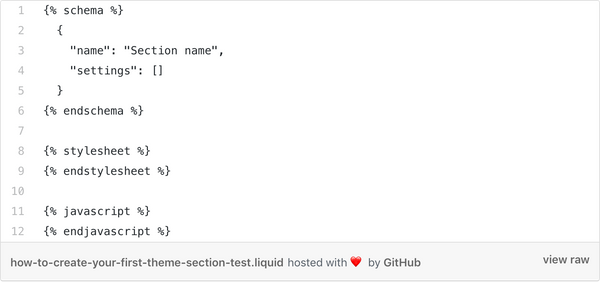
Al crear una nueva sección desde el editor de archivos de temas, se crea automáticamente un scaffold con etiquetas de esquema, CSS y Javascript. Dentro de las etiquetas del esquema agregaríamos JSON, que definiría cómo el Editor de Temas "lee" nuestro contenido. Las etiquetas CSS y Javascript se pueden utilizar para añadir estilos o funciones específicas a esta sección, pero la sección extraerá por defecto sus estilos de la hoja principal de estilos del tema.

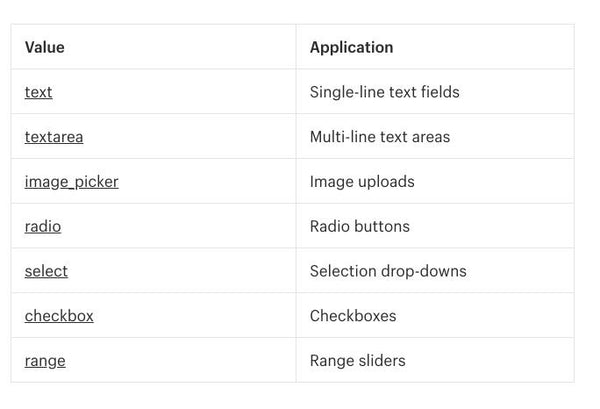
Para añadir contenido a una sección, deberás insertar etiquetas HTML y Liquid en la parte superior del archivo. Las etiquetas Liquid se pueden definir dentro del esquema, de modo que la sección puede personalizarse en el Editor de temas. Puedes ver los diferentes valores que se pueden añadir a laconfiguración del esquema (contenido disponible solo en inglés) en nuestra documentación.

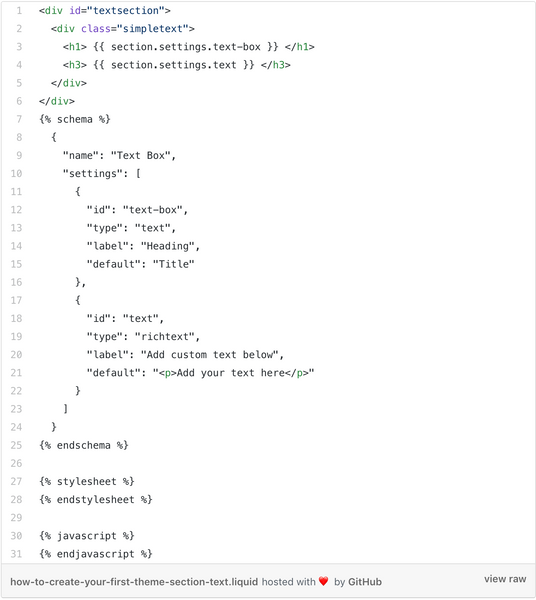
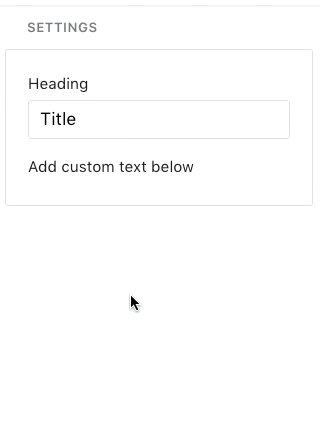
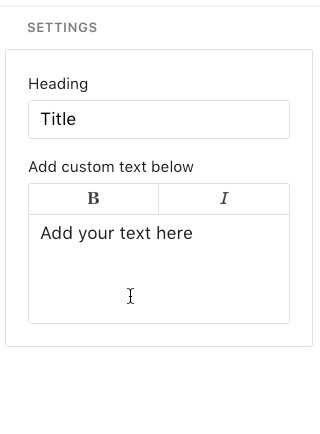
En el ejemplo anterior, he desarrollado una sección llamada text.liquid, que tiene un título personalizado, así como un cuadro de texto con texto enriquecido personalizado. Podrás ver que las etiquetas Liquid en el HTML se corresponden con las opciones de la sección de esquema. En este ejemplo, he creado un cuadro de texto sin formato y un cuadro de texto enriquecido, pero puedes añadir una amplia gama de tipos de salida, en función de los requisitos de tu cliente. Otros tipos de entrada válidos incluyen image_picker, radio, video_url y fuente.
Dentro de la configuración del esquema, id se refiere a la etiqueta Liquid que se está definiendo, type está asignando al tipo de variable de salida que estamos creando, label está definiendo un nombre para esta variable de salida, y el default asigna un marcador de posición.
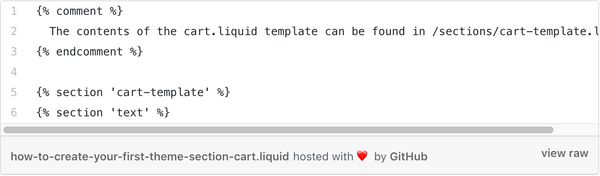
Quiero que esta sección del cuadro de texto aparezca en la página del carrito, por lo que tendré que añadir {% section 'text' %} al archivo de plantilla cart.liquid. Esto funciona de forma similar a como lo haría para cargar un recorte a una plantilla de página.

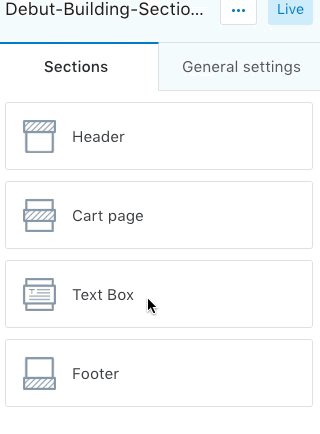
Ahora bien, cuando nos movemos al Editor de Temas y vamos a la página del carrito, podemos ver que esta sección aparece debajo del contenido principal de la página del carrito, y encima del pie de página. Así es como se ve la información de salida:

A continuación se muestra el código completo de esta sección, y te recomiendo que experimentes con diferentes estilos y tipos de sección para ver qué es lo que funciona mejor para las tiendas de tus clientes.
Puede que también te guste: How to Use Liquid to Create Landing Page Templates.
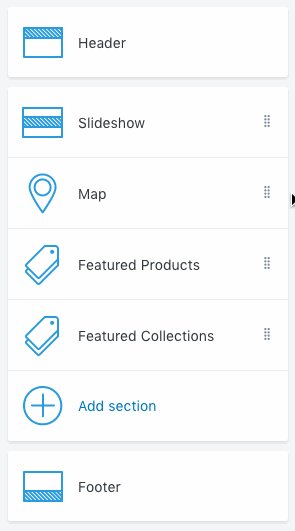
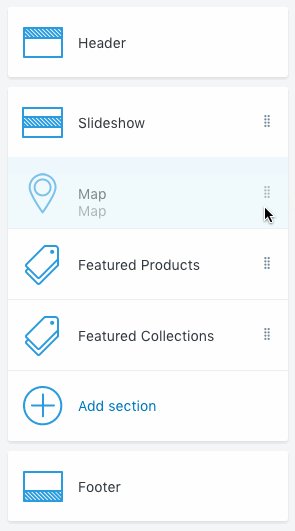
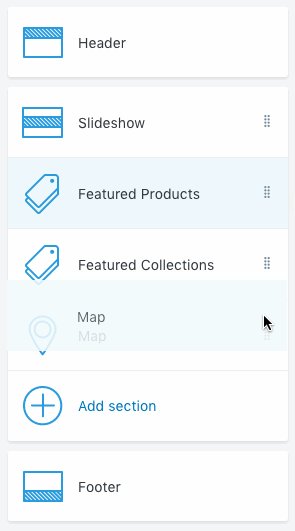
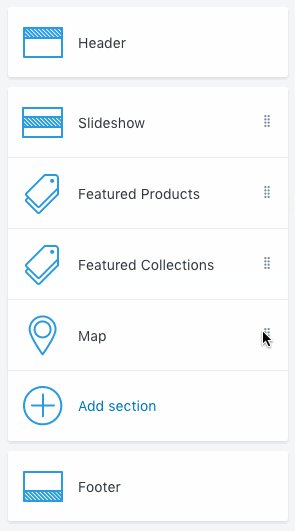
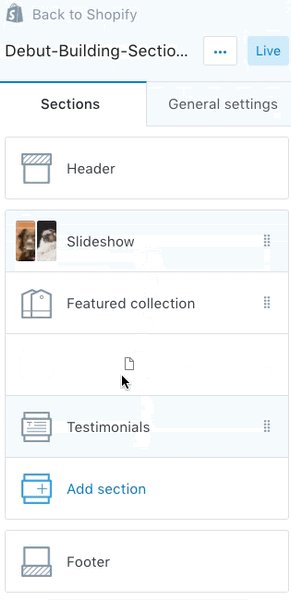
A diferencia de las secciones estáticas, las secciones dinámicas se pueden mover a distintas posiciones en la página de inicio. Esta funcionalidad de arrastrar y soltar permite que, al crear secciones dinámicas personalizadas, aparezcan una amplia gama de opciones para personalizar las tiendas. Puedes crear secciones móviles para videos, productos o galerías de imágenes.

Para hacer una sección dinámica, sólo tenemos que incluir preajustes en el fichero de sección. Los preajustes definirán cómo aparece la sección en el editor de temas (contenido disponible solo en inglés), y los preajustes deberán tener un nombre y una categoría.
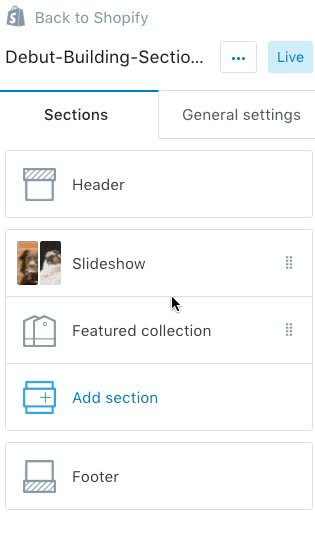
Una vez añadidos estos preajustes, las secciones estarán disponibles automáticamente para ser añadidas a la página de índice. Los preajustes no se incluyen en el archivo base cuando haces clic en Añadir nueva sección en el Editor de temas, pero si los agregas en forma manual es sencillo.
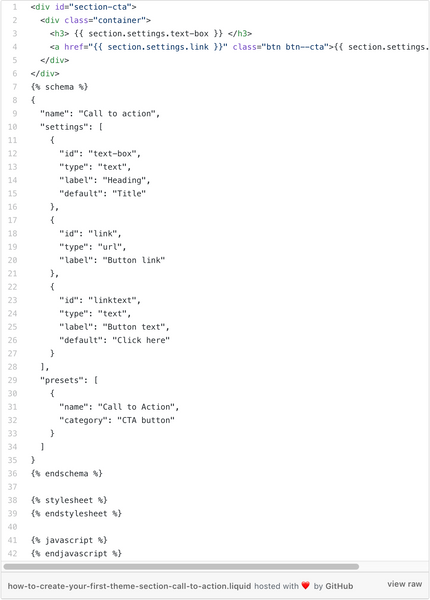
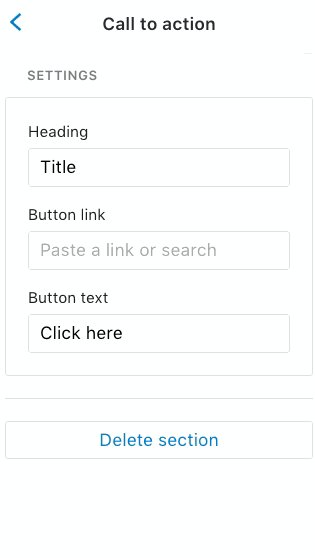
Por ejemplo, he creado una sección para un botón de llamada a la acción con etiquetas Liquid para definir un nombre (encabezado), url y texto de botón dentro de la sección del esquema.

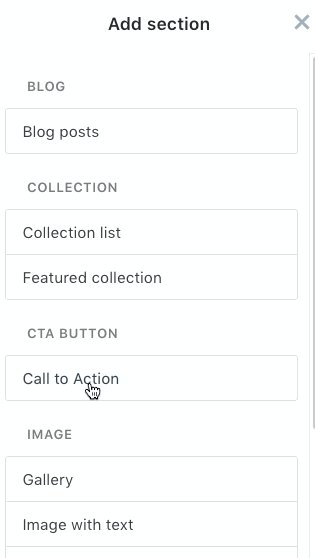
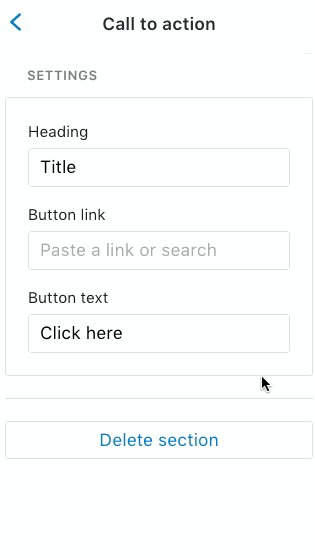
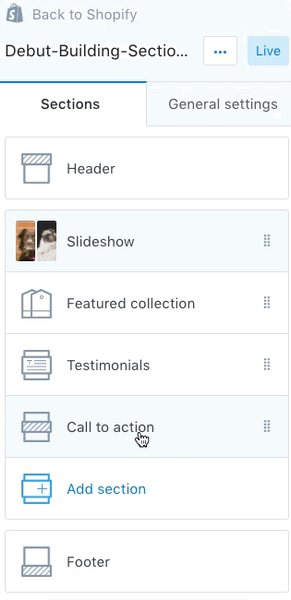
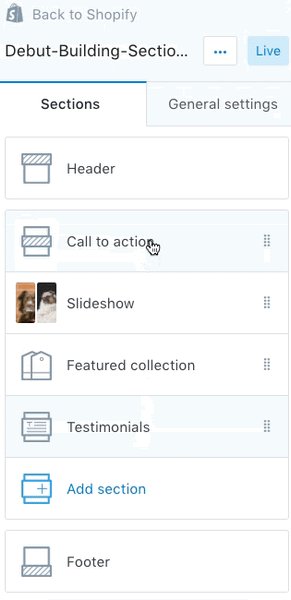
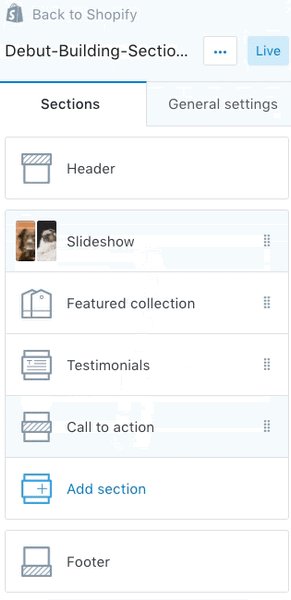
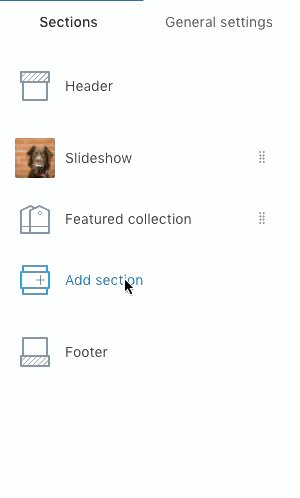
Lo que es diferente aquí son los preajustes al final de la matriz de esquemas. Shopify ahora reconoce automáticamente que se trata de una sección dinámica, que se puede añadir a la página de índice. Esto significa que cuando vamos al Editor de Temas y añadimos una sección a la página principal, esto es lo que vemos:

Esta sección ahora puede ser movida alrededor de la página en diferentes posiciones.

Ahora puede crear otras secciones dinámicas, que se pueden mover por la página de índice utilizando diferentes tipos de salida, y sus clientes tendrán libertad para decidir cómo aparece su página de inicio.
¿Qué son los bloques de sección?
Podemos pensar en los bloques como secciones dentro de secciones. Como vimos anteriormente, las secciones se pueden mover alrededor de la página principal. Lo que hace que los bloques sean diferentes a las secciones es que los elementos pueden moverse dentro de una sección.
Se pueden añadir diferentes tipos de bloques a las secciones, y las posiciones de estos bloques se pueden cambiar, todo desde el Editor de Temas. Un bloque puede ser una imagen, un vídeo, un texto personalizado o cualquiera de las opciones de configuración de entrada que se muestran a continuación.

Ahora, tus clientes pueden mover elementos por la sección, en lugar de estar limitados a un diseño determinado. Pueden añadir elementos en función de las reglas que hayas establecido. De esta manera, se añade otra instancia de personalización que permitirá a tus clientes crear su tienda ideal.
Pueden utilizarse bloques en secciones dinámicas y estáticas, y es importante tomar en cuenta qué tipos de bloques funcionan mejor en ciertas áreas. Por ejemplo, es puede ser que una opción para añadir un bloque de texto personalizado no sea la adecuada en una sección dinámica, pero sí una opción para añadir un bloque de texto personalizado puede resultar útil en este contexto.
Dado que los bloques pueden ser repetibles, es fundamental establecer límites cuando se considere apropiado, de modo que puedan evitarse las complicaciones de la interfaz de usuario. Así, por ejemplo, podrías crear un bloque con contenido de vídeo. Aunque podría resultar tentador permitir que se añada un gran número de bloques de vídeo en esta sección, esto afectaría a los tiempos de carga del sitio, al igual que al desorden de la página. En cambio, sería más prudente limitarlo a tener un solo vídeo. Un gran poder conlleva una gran responsabilidad!
Adición de bloques a una sección dinámica
La primera sección que veremos es una sección dinámica con bloques para los botones de llamada a la acción, que pueden moverse. Esta opción podría resultar útil si tus clientes necesitan brindar diferentes opciones a los clientes, por ejemplo, descargar un podcast o un ebook.
En el siguiente ejemplo, puedes ver los elementos que te gustaría editar: un encabezado para la sección general, con variables de bloque para un enlace y un texto de enlace.
Como hemos visto en las secciones, la configuración de los bloques se añade a los archivos de temas y luego se define dentro de las etiquetas del esquema. En el caso de los bloques, la sintaxis de estos ajustes (o variables líquidas) se presenta como {{ block.settings.id }} donde se hace referencia al ID en la sección del esquema.
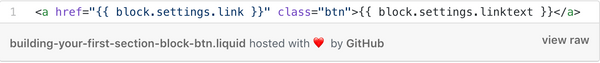
Así que para nuestro bloque, que tiene un enlace y texto de enlace, vamos a ver:

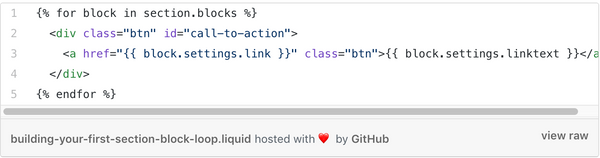
Lo que es también muy importante es que el contenedor esté envuelto en un loop, que se reproduce a través de cada bloque en la section.blocks. De este modo, los bloques podrán renderizarse de manera correcta en el editor de temas. Podrás ver esto a continuación:

El área de schema del archivo de sección utiliza JSON para definir los diferentes valores de cada opción y bloque. Esto funciona de la misma manera que lo vimos antes cuando nos ocupamos de construir una sección, pero con algunas adicciones nuevas.
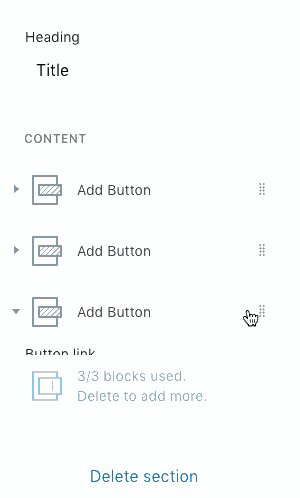
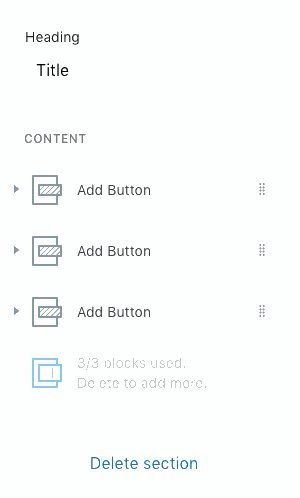
En la configuración del esquema principal podemos definir el número máximo de bloques de la sección. Lo he configurado en tres, pero puede ser cualquier número. Dependiendo del tipo de salida, es posible que quieras limitar o " encapsular " el posible número de bloques de forma distinta, para que la página no se vea desordenada.
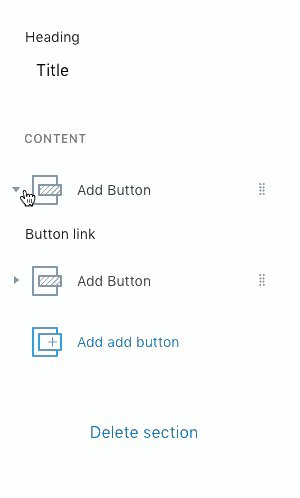
A continuación, al tratándose de una sección dinámica, disponemos de presets que permitirán añadir esta sección a la página de índice. Podemos definir cuántos bloques aparecerán por defecto, agregando bloques dentro de los presets. Esto quiere decir que aparecerán dos botones de llamado a la acción, y si recuerdas, configuré el máximo en tres, para que pueda añadirse un bloque adicional.
Así que veamos el editor de los temas, y fijémonos como queda cuando lo probemos:

Adición de bloques a una sección estática
Al añadir diferentes opciones a los bloques, los diseñadores web pueden hacer que la personalización llegue a otro nivel. Esto implica que los clientes podrán elegir diferentes tipos de bloques dentro de una sección y reorganizar el lugar donde aparecerán estos bloques.
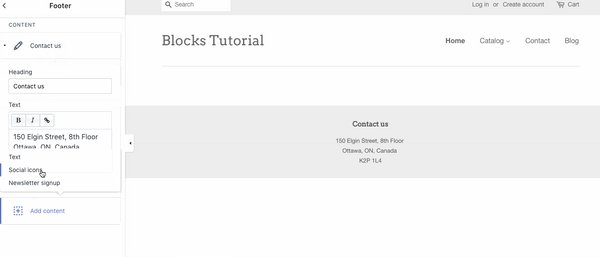
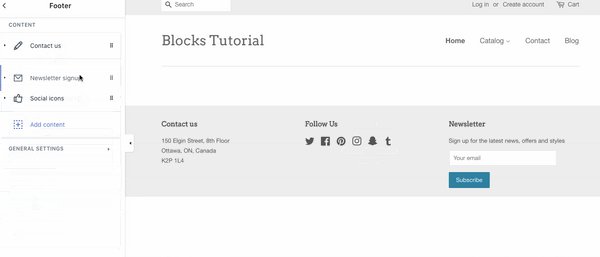
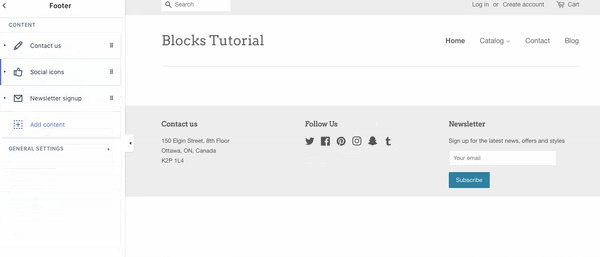
Contar con este grado de flexibilidad puede ser de gran ayuda a la hora de personalizar una sección fija o estática, como por ejemplo un pie de página. Tus clientes podrán ahora añadir vídeos, textos, imágenes y otros elementos dentro de la misma sección, así como cambiar la secuencia de estos elementos. Anterior a la creación de bloques, si tu cliente tuviera que hacer este tipo de cambios, habría que investigar el código. Sin embargo, ahora podemos lograr todo esto desde el editor de temas.
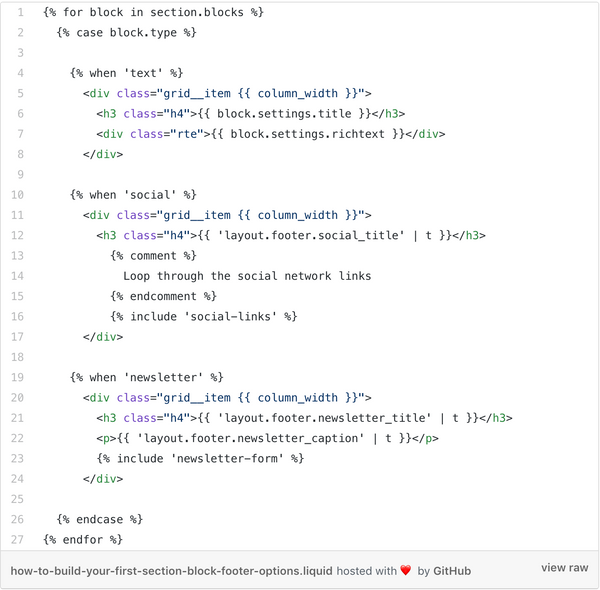
Al hacer uso de la case/when, las etiquetas de flujo case/when, podemos configurar diferentes opciones para incluir tipos de salida. Por ejemplo, si quisiéramos que nuestro pie de página tuviera opciones de bloque para texto personalizado, iconos de redes sociales o un formulario de suscripción a un boletín de noticias, el código de estas opciones de bloque se vería de la siguiente manera:

Como se puede observar arriba, de nuevo estamos envolviendo los bloques con etiquetas lógicas Liquid, para asegurarnos de que se rendericen en el editor de temas, pero también estamos sacando el contenido desde el exterior del archivo del pie de página.
En el caso del boletín y los enlaces sociales, estamos incluyendo código de recortes en los archivos de temas. Esto significa que puede agregarse funcionalidad a los bloques, que existen dentro de la carpeta de recortes.
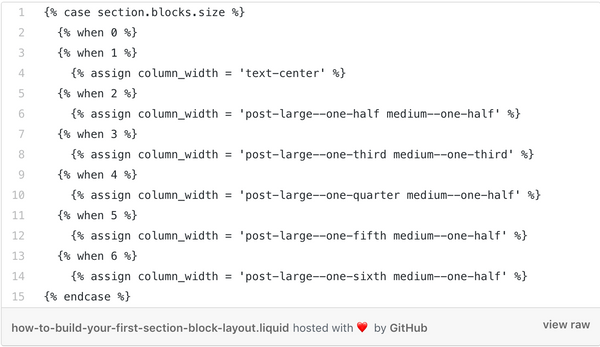
También podemos establecer las condiciones para el diseño utilizando etiquetas de control de flujo, para que puedas definir con exactitud cómo aparecerán los bloques a medida que se añadan. En este ejemplo, ajustaré la cantidad máxima de bloques a seis, y asignaré un ancho de columna específico a todos los bloques que sea posible.

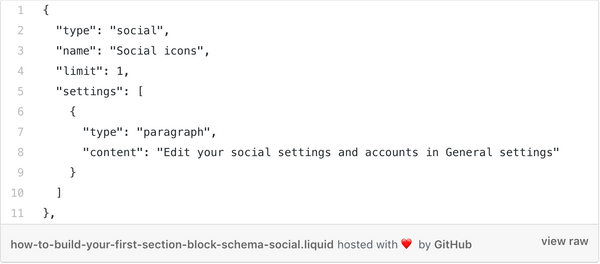
Dentro de la sección schema, podemos establecer límites en un nivel de bloque individual. Si tu cliente agregara múltiples versiones de sus iconos de redes sociales al pie de página, podría resultar confuso para los clientes, por lo que puede evitarse añadiendo un límite de uno a este bloque en particular. El comerciante siempre podrá ajustar dónde aparece el bloque social dentro de la sección, pero sólo podrá añadir una versión del bloque. Así es como quedaría añadir este límite específico:

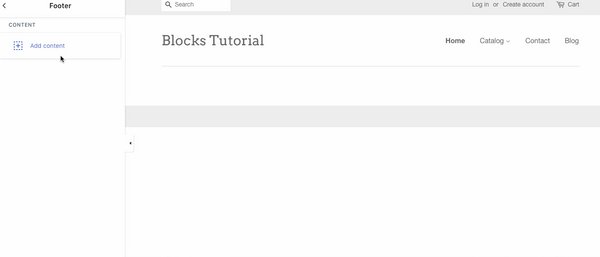
Una vez incluida esta sección en theme.liquid, la salida en el editor de temas se visualizará de la siguiente manera:

Puede que también te guste: 4 Essential Tips for Building Your First Shopify Theme.
Potenciar la creatividad
Ahora que has visto lo fácil que es añadir secciones y bloques a tus temas, puedes añadir un sinfín de opciones a las tiendas de tus clientes. El uso de los presets (preajustes) significa que las secciones se liberarán de estar en una sola posición en una página de inicio, lo que permitirá a los comerciantes crear su tienda como ellos quieran, con un cierto grado de orientación de tu parte.
¿Has probado con secciones estáticas y dinámicas que te permiten desarrollar temas? Nos gustaría escuchar acerca de tus experiencias en los comentarios que aparecen a continuación.
 Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Liam, Parnter Educational and Front end Developer en Shopify. Traducción a cargo de Elizabeth Leancole.
Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Liam, Parnter Educational and Front end Developer en Shopify. Traducción a cargo de Elizabeth Leancole.
Más información
- Curso de ecommerce gratis ¡Monta hoy mismo tu tienda en Shopify!
- Utiliza los metacampos en tu tema de Shopify
- Cómo construir una sección de productos relacionados personalizable
- ¿Cómo crear navegaciones anidadas con la lista de enlaces de Shopify?
- ¿Cómo crear un slider con diferentes imágenes para móvil, tablet y desktop?
- Tutorial de Google Search Console- cómo usar esta herramienta paso a paso
- Caso de Éxito- Barner Brand, una visión de futuro
- Por qué debes cobrar el 100% por adelantado
- 4 consejos para crear una app de Shopify que venda
- Sistemas CRM de manejo de clientes- ¿Por qué son buenos para tu negocio? (Parte I)






