Ob durch einen unschuldigen Benutzerfehler oder defekte Links auf einer Website – es ist unvermeidlich, dass Besucher eines Onlineshops gelegentlich auf 404-Fehlerseiten landen. Während das Auftauchen einer 404-Seite vielleicht keine erwartete Aktion ist, bedeutet das nicht, dass das Endergebnis automatisch ein frustrierter Besucher:innen auf einer tristen Seite sein muss.
Diese Seiten können auch eine Gelegenheit sein, eine markenspezifische Botschaft zu vermitteln. Einige der besten 404-Fehlerseiten kombinieren Humor mit einem guten Design, um ansprechende Kundenerlebnisse zu schaffen.
In diesem Beitrag werden wir uns einige Beispiele für inspirierende 404-Seiten ansehen. Außerdem werden wir erläutern, wie du mit der Erstellung einer 404-Seite auf Shopify beginnen kannst und wie du mit personalisierten Seiten deiner Kundschaft ein optimales Einkaufserlebnis bietest.
Warum eine eigene 404 Seite Sinn macht:
Durch die Verbindung von funktionalen Merkmalen wie klaren Handlungsaufforderungen, Suchfeldern und einer Navigation mit kreativen und amüsanten Bildwelten kannst du personalisierte Landingpages erstellen und ein negatives Ereignis in etwas Positives verwandeln.
Inhaltsverzeichnis
Best Practices für 404-Seiten
Eine gute 404-Seite sollte anzeigen, dass ein Fehler aufgetreten ist, eine klare Navigation zu einer anderen Seite bieten und auf deine Marke abgestimmt sein. Das Ganze kann auch Auswirkungen auf die Suchmaschinenoptimierung haben, da eine gut gestaltete Seite mit hilfreichen Links die Absprungrate reduziert und ansprechende oder lustige Inhalte die verbrachte Zeit auf dieser Seite sogar erhöhen können.
Selbst mit einer markenspezifischen 404-Vorlage ist es immer noch wichtig, eine Website auf fehlerhafte Links zu überprüfen. Letztendlich soll die Wahrscheinlichkeit, dass Kund:innen falsch weitergeleitet werden, so gut es geht und von vornherein minimiert werden. Ein einfaches Tool wie der Link Checker von W3 oder die App Transportr ermöglicht dir, alle 404-Vorkommnisse in deinem Onlineshop schnell zu identifizieren und somit zu beheben.
Die Erstellung einer individuellen 404-Seite ist mittlerweile zum Standard geworden. So kannst du deine Marke im bestmöglichen Licht präsentieren und gleichzeitig deine Kundschaft zurück auf die Hauptseite leiten.
Lesetipp: Noch nicht zufrieden mit deinem Homepage Design? Wir zeigen dir hilfreiche Tipps und Trends, die dir bei der Optimierung deines Designs helfen können.
5 Beispiele für gelungene Fehlerseiten
1. home24

Im Fall von home24 wird die Kundschaft darauf aufmerksam gemacht, dass das Produkt oder die Seite leider nicht gefunden wurde. Der Kundschaft wird dann vorgeschlagen, die existierenden Produkte zu durchstöbern.
Lesetipp: Shopify und Open Source: Eine für beide Seiten nützliche Beziehung
2. zalando

Auch im Beispiel von zalando wird die Kundschaft aktiv über Buttons gelenkt, um den richtigen Einstieg in den Onlineshop zu finden. Außerdem passt die Fehlermeldung perfekt in die Modewelt, indem sie spielerisch darauf hinweist, dass die Seite wohl aus der Mode gekommen ist.
3. fritz-kola

Ein sehr gutes Markenerlebnis bietet die 404-Seite von fritz-kola, die im gesamten Design und durch die witzige Schreibweise auf den Fehler aufmerksam macht.
4. TeeFee

Sehr kreativ ist auch das Beispiel des Onlineshops TeeFee. Hier hat sich die Fee wohl schlafen gelegt ;) ... Veranschaulicht wird das Ganze über ein kurzes GIF.
5. Mädchen Flohmarkt

Sehr heldenhaft der 404 Error auf der Seite vom Mädchen Flohmarkt. Hier werden Besucher:innen auf die FAQ-Seite und den Support aufmerksam gemacht. So zeigt das Unternehmen, dass es daran interessiert ist, den Fehler zu beheben und wenn nötig bei der Suche nach Artikeln behilflich zu sein.
Diese unterschiedlichen Lösungen für Fehlerseiten bietet Shopify
Mit der standardmäßigen 404-Seite bietet Shopify eine praktikable Lösung, um Error 404-Fehler ansprechend zu beheben. Voraussetzung für die Verwendung ist, dass du mit einem von Shopify genehmigten Theme aus dem Theme Store arbeitest.
Es lohnt sich jedoch, über maßgeschneiderte 404-Seiten nachzudenken. Denn eine durchdachte und markenspezifische 404-Fehlerseite kann dir effektive Möglichkeiten zur Umsatzsteigerung eröffnen und als Marketing-Instrument eingesetzt werden.
So könnte beispielsweise ein Call-to-Action-Button Kund:innen zu einer bestimmten Produktkategorie leiten oder ein Suchfeld könnte dabei helfen, die gewünschten Inhalte leichter zu finden. Eine 404-Seite bietet auch eine einzigartige Gelegenheit, mit deinem Publikum zu kommunizieren und mit etwas Humor und passenden Bildern deine Markenbekanntheit zu steigern. Wie wir bei den oben gezeigten Beispielen gesehen haben, kann eine lustige und informative 404-Seite einen möglichen Missstand entschärfen und Website-Besucher:innen zu wertvollen Inhalten umleiten.
Mit diesen Punkten im Hinterkopf wollen wir uns nachfolgend einige Methoden anschauen, mit denen du ansprechende Fehlerseiten individuell gestalten kannst. Die folgenden Änderungen solltest du jedoch nur vornehmen, wenn du dich mit dem Programmiercode in deinem Shop auskennst.
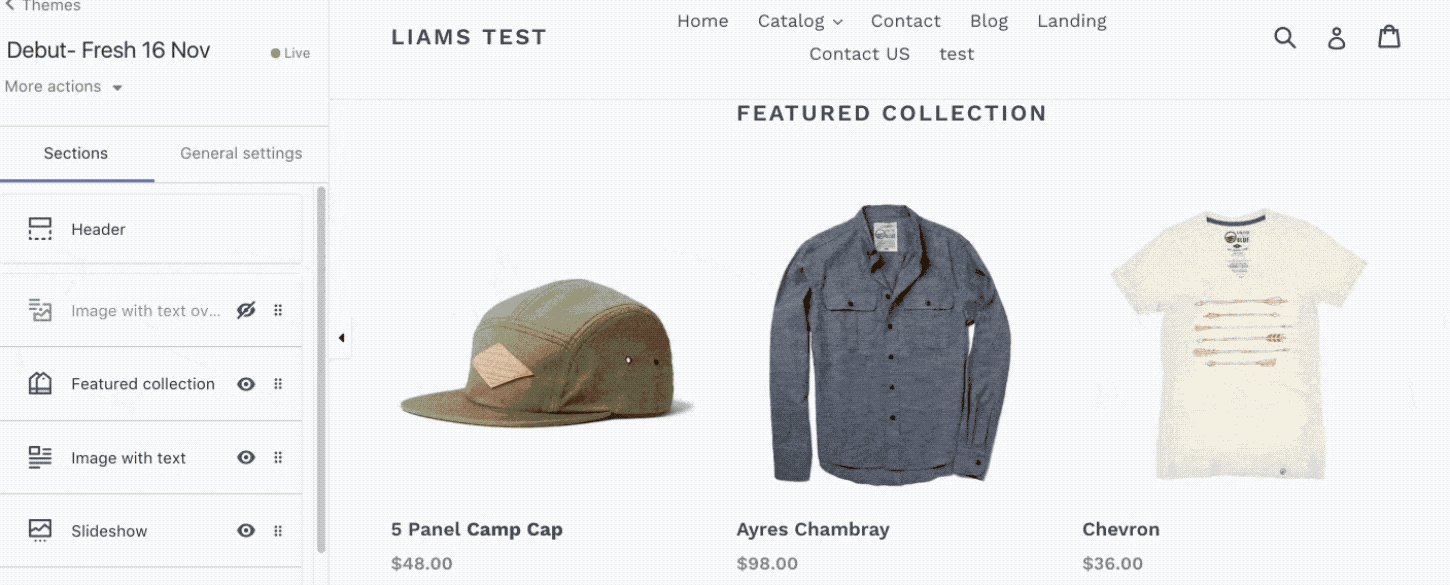
1. Erstelle eine alternative Layoutvorlage für 404-Seiten
Eine 404-Seite hat im Vergleich zu anderen Seiten auf der Website oft ein unverwechselbares Erscheinungsbild. Das Erstellen einer alternativen Layoutdatei für 404-Seiten ist hilfreich, wenn du diesen einzigartigen Stil für Landingpages erreichen willst. So kannst du beispielsweise die Fußzeile entfernen oder eine andere Art von Menü erstellen.
Standardmäßig wird die Layoutdatei theme.liquid auf die Vorlage 404.liquid angewendet, was jedoch leicht geändert werden kann. Der erste Schritt wäre, eine Kopie deiner theme.liquid-Datei im Layoutordner deines Themes zu erstellen und sie in 404-layout.liquid umzubenennen.
Jetzt kannst du ganz einfach nicht benötigte Elemente der Layoutdatei entfernen (z. B. eine Kopf- oder Fußzeile), die Überschrift H1 anpassen und alles verändern, was du möchtest. Wenn du mit dieser alternativen Layoutdatei zufrieden bist, kannst du Liquid Logic Tags verwenden, um die Layoutdatei mit der Vorlagendatei zu verknüpfen.
Um die 404-Seite mit dieser speziellen Layoutdatei rendern zu lassen, müssten wir ein Liquid-Tag {% layout "404-Layout" %} an den Anfang der Vorlagendatei 404.liquid setzen. Deine 404.liquid-Vorlage könnte demnach so aussehen:
Nun wird jede Änderung, die du an der Datei 404-layout.liquid vornimmst, auf die 404-Seite angewendet. In unserem Help Center findest du weitere Informationen zum Thema 404-Vorlagen.
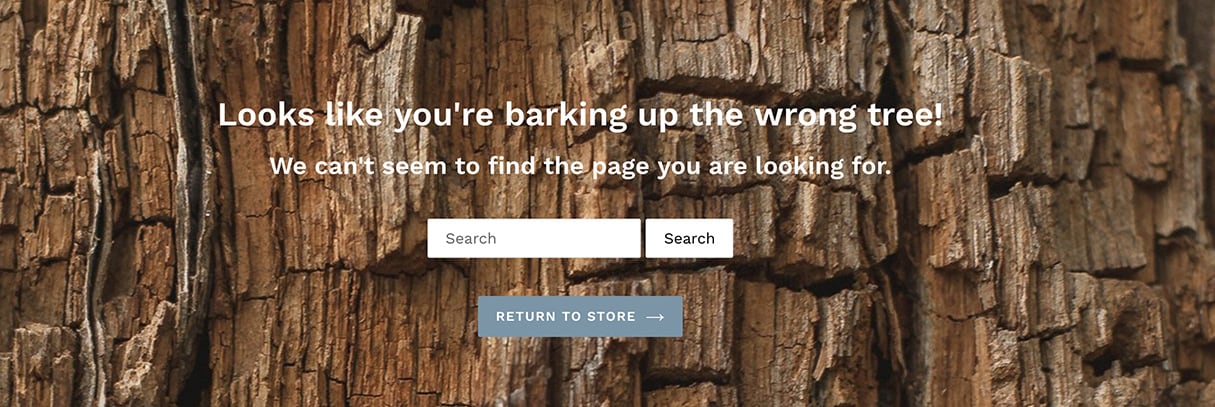
2. Optimiere deine 404-Seiten mit einem benutzerdefinierten Hintergrundbild
Eine der effektivsten Methoden, um die Marke online zu identifizieren, ist der Einsatz einfacher Grafiken. Dabei ist ein individuelles Hintergrundbild zum Standard auf der 404-Seite geworden. Um einen aufmerksamkeitsstarken Vollbildeffekt zu erzielen, können wir mit CSS ein Hintergrundbild zuweisen, das spezifisch für unsere 404-Seite ist.
Die Eigenschaft background-image ermöglicht es dir, ein Bild unter den restlichen Elementen der Seite zu platzieren. Du kannst sogar CSS verwenden, um mehrere Bilder innerhalb eines Hintergrunds zu platzieren. Diese Technik kann z. B. bei der Kombination von Logos mit deinem Hintergrund nützlich sein.
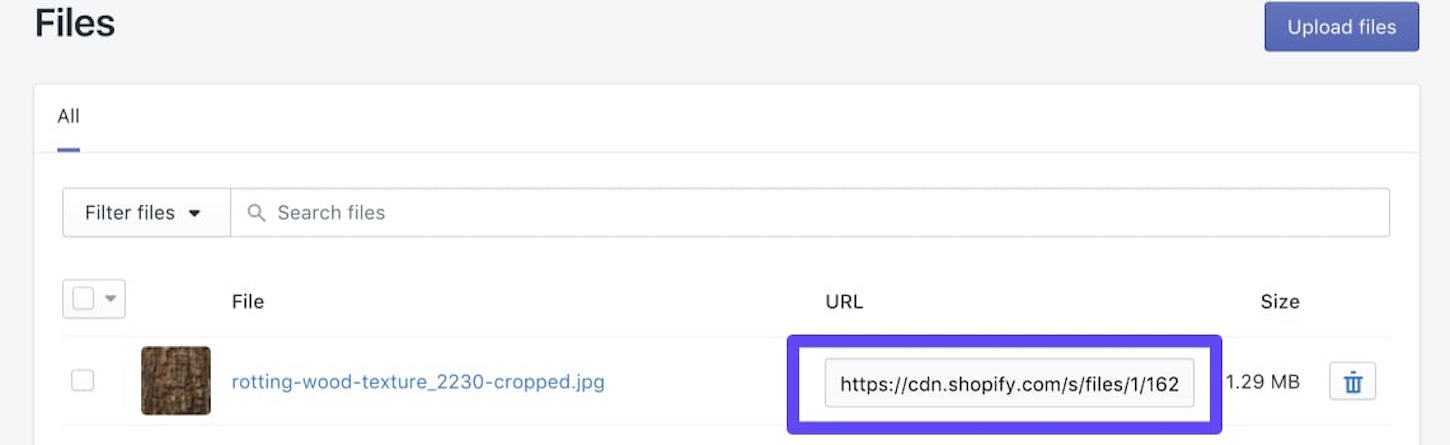
Als erstes solltest du dein gewünschtes Bild in Shopify unter Einstellungen > Dateien hochladen. Dies wird eine eindeutige URL generieren, unter der dein Bild gespeichert ist.

Als nächstes wechselst du zum Stylesheet des Themes und verwenden die sich öffnende Containerklasse oder ID deiner 404.liquid-Seite als Selektor, zusammen mit der CSS-Eigenschaft background image und der URL als Wert. Dies könnte dann wie folgt aussehen:
3. Ergänze die Seite mit einem Suchfeld
Ein Suchfeld für eine schnelle Weiterreise ist eine der häufigsten und effektivsten Funktionen auf einer 404-Seite. Um ein Suchfeld auf der 404-Seite deines Shops einzubinden, kannst du ein HTML-Formular mit dem Attribut action auf /search setzen. In diesem Formular muss eine Eingabe vom Typ Text mit einem auf q gesetzten Namensattribut erfolgen. Nachfolgend ein einfaches Beispiel hierfür:
Um einzustellen, wie dies auf deiner Seite erscheint, kannst du das CSS anpassen, indem du die Werte für Margin, Padding usw. definierst. Hier ist ein Beispiel dafür, wie die obige Suchleiste im Shop erscheinen könnte:

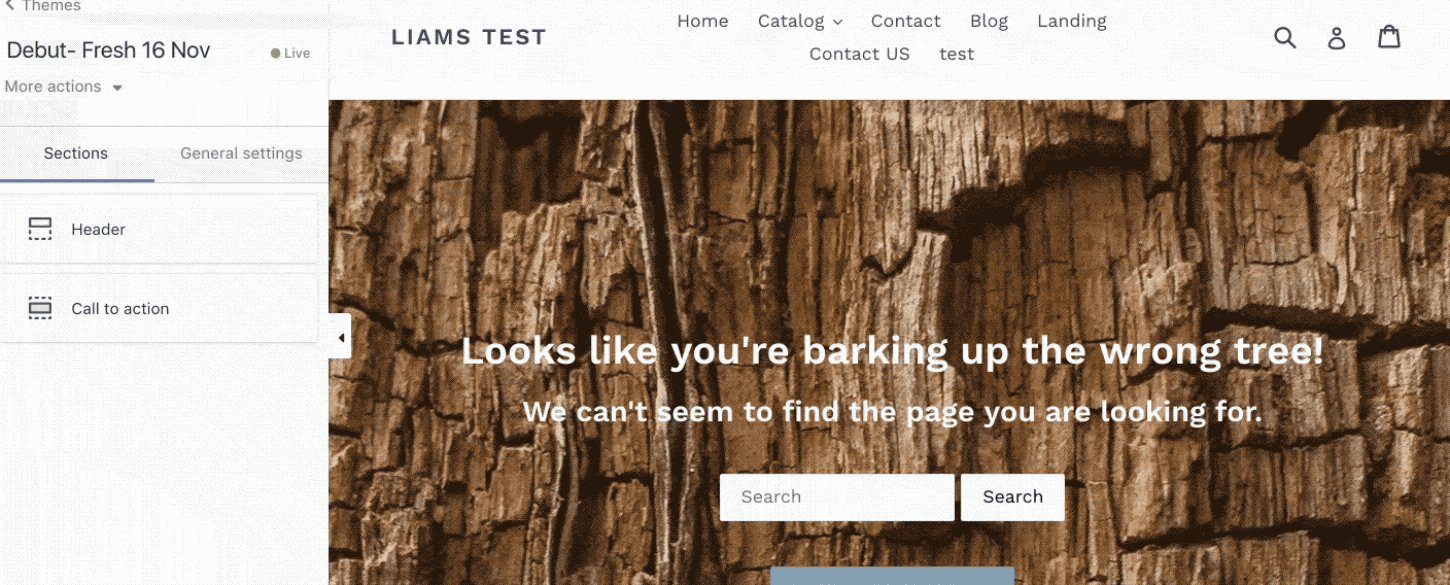
4. Füge einen Bereich mit einer Handlungsaufforderung hinzu
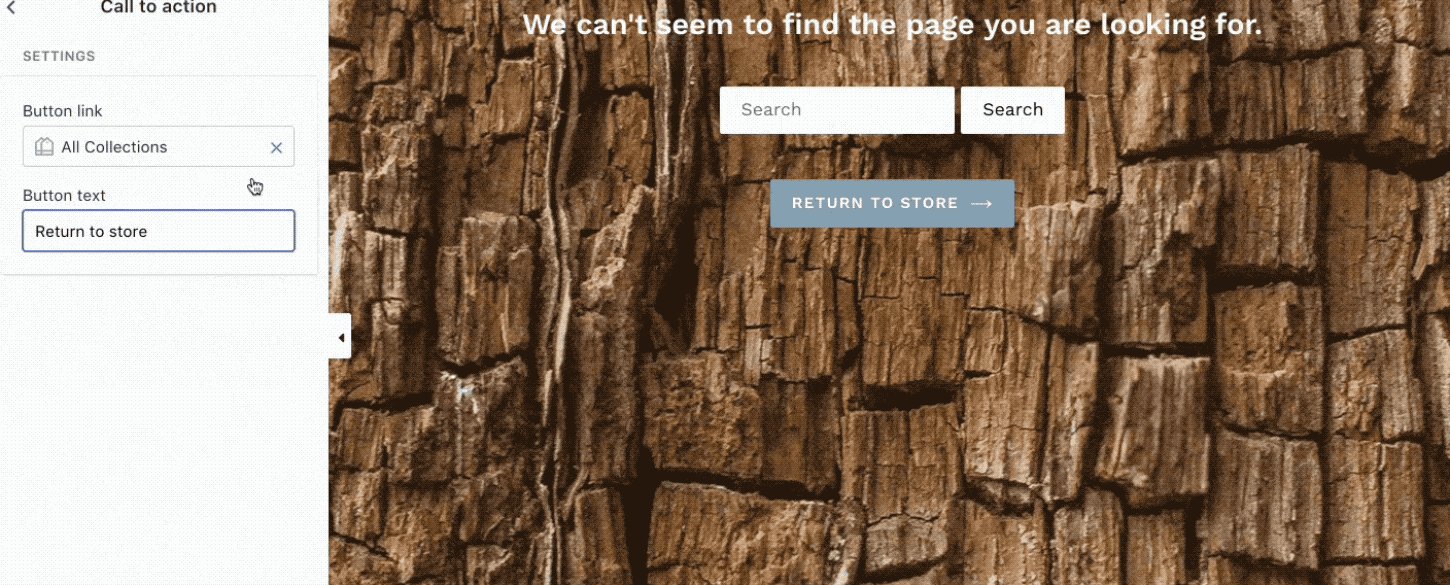
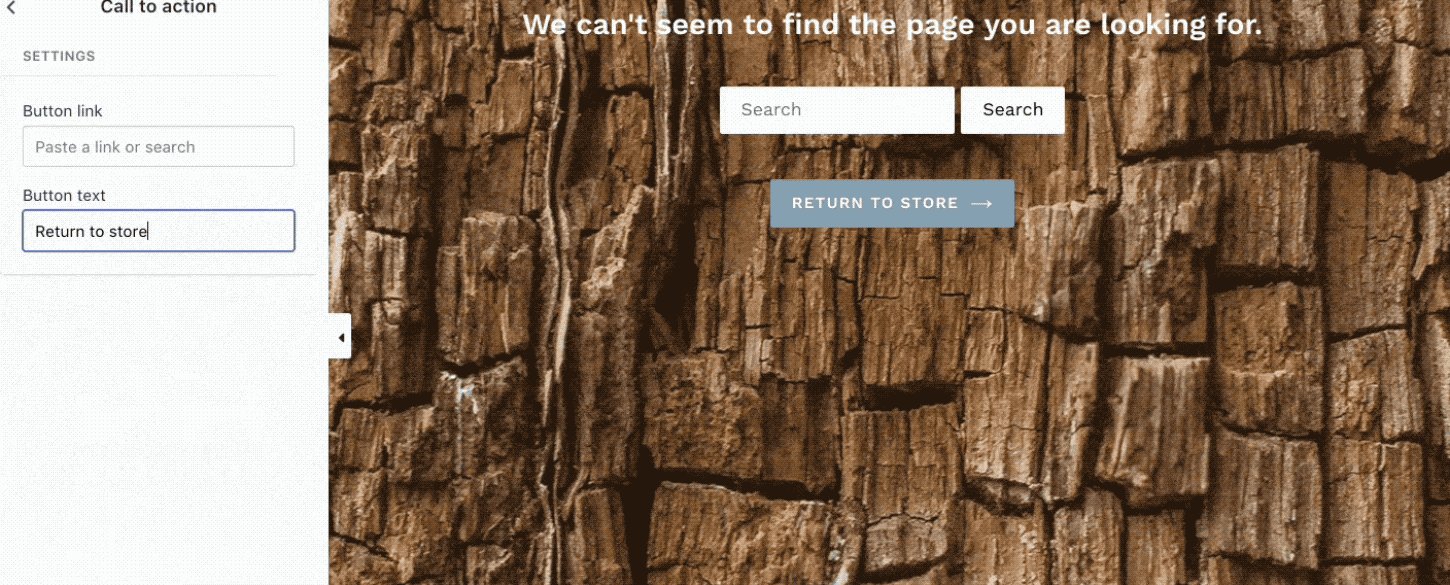
Manchmal sollen deine Kund:innen nach dem Landen auf einer 404-Seite auf eine bestimmte Seite oder Produktkategorie umgeleitet werden. Ein anpassbarer Call-to-Action-Button ist eine ideale Möglichkeit, deine User auf eine bestimmte Seite zu leiten. Das Hinzufügen eines statischen Abschnitts kann dies ermöglichen und dir gleichzeitig mehr Kontrolle über deinen Shop verleihen.
Zunächst musst du eine neue leere Liquid-Datei im Abschnittsordner deines Themes mit dem Namen 404-call-to-action.liquid erstellen. Füge der Datei dann diesen Code hinzu:
Als nächstes musst du diesen neuen Abschnitt in deiner 404.liquid-Vorlagendatei aufnehmen, und zwar an der Stelle, an welcher der Button mit der Handlungsaufforderung erscheinen soll. Du solltest hier ein Liquid-Theme-Tag {% Abschnitt "404-call-to-action" %} verwenden, um diesen Abschnitt aufzunehmen. In diesem Fall sieht die 404.liquid-Vorlagendatei beispielsweise so aus:
Wenn du nun den Theme Customizer öffnest und eine nicht existierende Seite lädst, siehst du eine Option zum Bearbeiten eines CTA-Buttons. Diese Änderungen, die du im Theme Customizer vornimmst, gelten nun für alle 404-Fehlerseiten.
HTTP Error 500: Begriff, Ursachen & Lösungen zum Server Internal Error

5. Apps zur Verbesserung deiner Fehlerseite
im Shopify App Store gibt es zudem zahlreiche Apps, die es dir spielend leicht erlauben deine 404-Seite zu erstellen und zu optimieren. Mit Apps wie Better 404 Pages und 404 Custom Page kannst du deine Ideen schnell umsetzen. Egal ob du eine lustige Nachricht, einen Verweis zu deinem Kundenservice oder einen Link zur Startseite integrieren möchtest, mit Hilfe dieser Apps brauchst du keine besonderen Vorkenntnisse.
Fazit
Dies sind nur einige der Möglichkeiten, wie du die deine 404-Seite optimieren kannst. Diese Inspirationen sollen dich ermutigen, deine Seiten auf die individuellen Eigenschaften deiner Kund:innen auszurichten.
Mit neuen Ideen und Humor steigerst du so vielleicht schon bald deinen Umsatz. Denn deine Kund:innen wollen, dass deine Marke an jedem Punkt der Customer Journey auffällt. Vor diesem Hintergrund sollten auch Fehlerseiten nicht übersehen werden. Wir hoffen, dass du mithilfe dieses Artikels einen Mehrwert für deinen Onlineshop schaffen kannst.
Weiterlesen
- In 5 Schritten zum Cookie Hinweis & EU-Cookie-Richtlinien-Konformität
- Facebook Ads skalieren- Mit unseren Tipps zu mehr Performance!
- Pflicht oder Kür- Sind dynamische Preise der Garant für stetige Verkäufe?
- Conversational Commerce- Weshalb du WhatsApp und Co. in deine Marketing-Strategie integrieren solltest
- So entscheiden Kunden, was sie kaufen (und was du tun kannst, damit mehr Menschen bei dir einkaufen)
- A/B Testing - Der ultimative Guide mit Expertentipps
- Gute Vorsätze, die sich jeder Shopify-Händler 2021 zu Herzen nehmen sollte
- Wie sich Lieferzeiten und Versanddauer auf deinen Umsatz auswirken
- Die besten Preisvergleichsportale zur Steigerung deines Umsatzes
- 9 Tipps für bessere Produktbeschreibungen und mehr Online-Verkäufe





