Shopifyのストアフロント体験を作成する際に大切なのは、マーチャントがストアの可能性を広げられるように、テーマのカスタマイズができるオプションをもたせることです。Shopify開発者は、機能を追加するsection blocksを使用することで、テーマに多彩な柔軟性を組み込むことができ、マーチャントのストアデザインに対するコントロールを実現します。
前回の記事、「初めてのShopifyテーマセクション作成」でも確認しましたが、Online Store 2.0の導入により、セクションはストアのどのページにも移動できるようになりました。ブロックがセクションと違うのは、要素をセクション内に再配置できる点です。
今回の記事では、基本ブロックをセクション内に構築する方法と、参照すべきベストプラクティスを確認し、ストアの機能を拡張させるときにapp blocksがいかにマーチャントの体験を向上させるかも見ていきます。また、ページの大半の要素にブロックを実装する方法と、このアプローチに関してソース利用が可能なDawnテーマからリアルな事例をご紹介します。
記事の中で、次のことをおこないます。
- 基本ブロックをセクションに組み込む方法の確認
- ページの大半の要素にブロックを実装する方法の紹介
- app blocksがストア機能拡張時にマーチャントの体験を向上する例の確認
- 参照すべきベストプラクティスの紹介
- ソース利用が可能なテーマDawnのリアルな事例の確認
Theme blocksとは?
Blocks(ブロック)は、セクション内で追加、削除、再配置ができるコンテンツのモジュールです。これにより、マーチャントはストアの見た目や雰囲気の細かなコントロールが可能となります。どのセクションも、最大で16のブロックを含めることができます。
幅広いタイプのブロックをセクションに追加でき、配置を変えることも可能です。すべてがテーマエディターで操作できます。ブロックとして使えるのは、画像、動画、カスタムテキスト、その他開発者ドキュメントに記載のあるinput setting typesのオプションなどです。
どのタイプのブロックを実装するかを決める際には、各セクションの明確なビジョンと目的をもつことが大切です。そうすれば、あなたのテーマは直感的に使用でき、ストアのレイアウトに関してマーチャントにネガティブな影響を与えるのを避けることができます。特集商品のセクションにニュースレター登録のブロックを入れるのは、適切とはいえないでしょう。たとえばカスタムテキストのオプションを追加するなら、この場合は有益となりそうです。
どのタイプのブロックを実装するかを決める際には、各セクションの明確なビジョンと目的をもつことが大切です。そうすれば、あなたのテーマは直感的に使用でき、ストアのレイアウトに関してマーチャントにネガティブな影響を与えるのを避けることができます
Shopifyテーマの構築において、ページ内のどの要素をブロックにするかを定義することができ、各ブロックの表示方法やブロックに含まれる設定などをルール付けすることも可能です。記事の後半で、セクションのほとんどの要素をブロック化するメリットについて確認します。
ブロックはリピートさせることが可能なので、ユーザーインターフェースの瑕疵を避けるためには、適切なリミット設定が重要となります。たとえば、動画コンテンツのブロックを作成するとします。セクションにたくさんの動画ブロックを追加できるようにしたくなりますが、そうするとサイトの読み込み時間に影響しますし、ページも雑然となってしまいます。そうではなく、1つの動画のみを表示できるように制限するのが賢いやり方です。力には責任が伴います!
あわせて読みたい: Shopifyテーマレビューを効率的に進めるためのポイント
基本的なtheme blocksの構築
ブロックの構築に取り掛かると、sectionファイルのschema内で費やす時間が多くなるでしょう。ここでいろいろなブロックの設定や値を定義することになります。このsection schemaフォーマットにまだ慣れていない方は、JSONを使って組織化されている属性やプロパティについて、開発者ドキュメントで詳しく学ぶことができます。
わたしたちのケースでは、セクション内に複数のブロックを表示させる方法を確認するためにとてもシンプルなフッターを作成します。スタートする一番簡単な方法は、セクションの全体を見てから、個別にピースを独立させて分析するやり方かと思います。
上記の例では、フッターで利用可能にしたい2つのコンテンツ要素、ハイパーリンクとカスタムテキストフィールドがあります。これらの要素は"link”と”text”というクラス名でそれぞれのコンテナにラップされています。また、要素のデータ属性を追加するためにblock.shopify_attributes が使われています。テーマエディターのJavaScript APIは、ブロックの特定とイベントの受け取りのために、ブロックの shopify_attributes を使用します。
セクションと同じように、ブロックのオブジェクトはLiquidのsectionファイルに追加でき、設定はschemaタグで定義されます。ブロックの場合、これらのオブジェクトの構文は {{ block.settings.id }} となり、id がschemaにおいて参照されます。
今回のケースのリンクブロックでは、section schemaで参照する2つのsettingsがあります。リンクのURL(block.settings.linkurl)と、ハイパーリンクされたテキスト(block.settings.linktext)です。
ここでほかに重要なのは、ブロックのコンテナが {% for %} ループにラップされていることです。これは section.blocks の各ブロックで繰り返されます。{% for %} ループがsectionファイルの上部にあるのが確認できると思います。
{% for block in section.blocks %}
forloop の内部で、個々のブロックをレンダリングするために、case と when のcontrol flowタグが使われています。それぞれのブロックの type をターゲットとする条件を設定することができ、マーチャントが特定のブロックをテーマエディターで追加したときはマークアップを出力できます。
事例にあるリンクブロックとカスタムテキストブロックのためのcontrol flowタグ設定は以下のようになります。
1つ目のブロック要素では、リンクを出力します。ということは、HTMLを生成するために link_to のLiquid URL filterを使用します。ブロックのための設定を作成したら、リンクのURLは、リンクを生成するためにこのフィルターに渡されるパラメータとなります。
section schemaをみると、追加できるブロック数に制限があることがわかります。"max_blocks": 8, という部分です。これは、マーチャントが8つの利用可能なブロックを好きに組み合わせて追加できることを意味します。ブロックの最大制限数は16であることも覚えておいてください。
次に、blocks の属性があり、ここで2つのブロックの配列が作成可能です。それぞれのブロックにtypeを(任意の値で)割り当てることができます。テーマエディターに表示されるnameも同様です。さらに独立した配列を構成する、ブロックのための settings があります。
それぞれのblockのsettingは独自の id をもち、これはマークアップで参照されます。また、settingの種類を定義する type もあります。テーマエディターのUIに表示されるのが label です。block settingの type 属性として利用できるinput settingsは、開発者ドキュメントでご確認いただけます。
今回のリンクブロックのsettingは2つです。これがマーチャントによるURL入力とハイパーリンクテキストの入力を可能にします。
カスタムテキストのブロックのsettingは1つだけです。textarea input typeのおかげでマルチラインテキストを含めることができ、この設定は custom-text-fieldID( block.settings.custom-text-field )によってマークアップで参照することができます。
静的なフッターセクションのため、このセクションにプリセットはありません。そこで、ファイル名を参照する section タグを使って、theme.liquid レイアウトファイルにこのセクションを含める必要があります。今回のケースでは、以下のようになります。
{% section 'footer-simple' %}
これが追加されると、ストアフロントにこのセクションが表示されることが確認できます。そしてこのブロックは、テーマエディターでカスタマイズしたり再配置したりが可能です。

フッターセクションでブロックをアレンジするシンプルな例
最大8つまでは、リンクとカスタムテキスト要素のどの組み合わせでも追加することができます。ブロックのスタイリングを適切に実行するためにコンテナのclassにCSSを追加する必要がまだありますが、このセクションは、あなたのテーマでブロックをもっと複雑に設定できることを示す機能的なデモとなりました。
ブロックを活用した包括的なフッターセクションを確認するには、GitHubリポにあるDawnのフッターをぜひチェックしてみてください。
あわせて読みたい: Shopifyテーマストアで成功するために必要なこと
セクションの大半の要素でtheme blocksを使用する
マーチャントのレイアウトに対する要求は多様です。テーマ開発の際には、柔軟性とカスタマイズのオプションをできるだけ組み込んでおくのがおすすめです。セクションのブロックは、開発者がそれを実現するのを助けます。ネットショップには、セクションの要素に対する細かいコントロールを必要とする領域が少なからずあるはずです。
このような領域の例として考えられるのは、商品のフォームやメインの商品セクションです。これらはショップにとって一番重要な部分であり、マーチャントは高いレベルのコントロールを求めます。実際、Shopifyテーマストアへのテーマ提出において、商品ページのメインセクションの全部あるいはほとんどの要素でブロックをサポートすることが、要件の1つとなっています。
Shopifyテーマストアへのテーマ提出においては、商品ページのメインセクションの全部あるいはほとんどの要素でブロックをサポートすることが、要件の1つとなっています
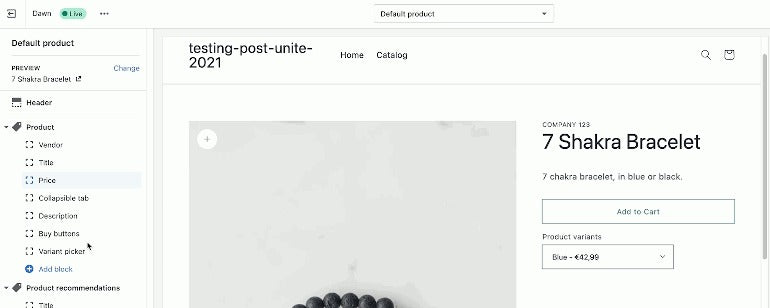
実務的にいうと、商品タイトル、価格、商品説明、ベンダー、購入ボタンなどはそれぞれ別個のブロックにするべきです。このアプローチによって、マーチャントは彼ら独自のデザイン志向に合わせてページ内に要素を再配置できます。Dawnでは以下のように表示されています。

各ブロック要素をカスタイズできるメインの商品セクションの設定例
要素をドラッグしてドロップすることで、マーチャントは素早く商品ページの雰囲気を決めることができ、テーマのコード編集や設定に時間をかける必要はありません。この効果を実現するために、個々の要素をブロックとして再度作成することが可能です。
たとえば、シンプルなメインの商品セクションの一部は、以下のように書けます。
product title、price、vendor,、descriptionにブロックサポートを追加する場合、まず"blocks”プロパティをsection schemaに追加して、各要素のJSONオブジェクトを作成する必要があります。
次に、すべてのHTMLとLiquid要素を同じ {% for %} ループにラップして、先に使用したcase/whenステートメントで、セクション内で繰り返し各ブロックがレンダリングされるようにします。
これですべての要素がブロックになりましたが、テーマエディターでは選択可能なブロックになっているものの、商品ページを見てもそれが表示されていません。このプロセスの最後のステップは、product.json のテンプレートファイルを編集して、どのブロックがデフォルトで表示されるかを定義し、ブロックのデフォルトの順序をアサインすることです。
JSONテンプレート内に、デフォルトで表示されるブロックとその順序を定義するために、以下を追加してみましょう。
これを追加すると、product.json ファイル全体はこのようになります。
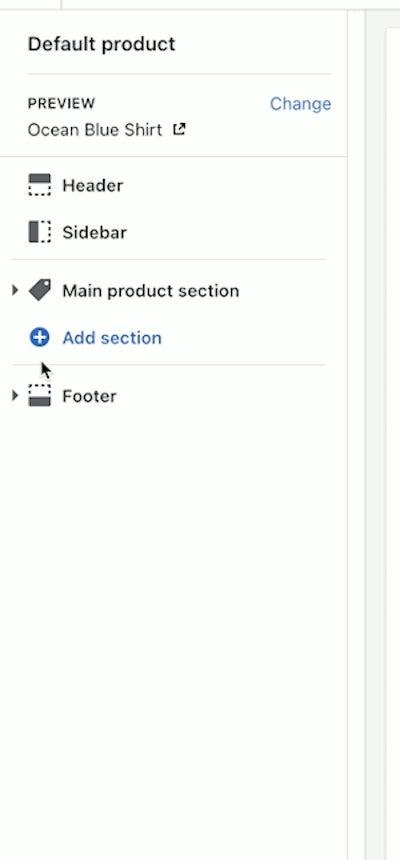
商品ページにいくと、要素が表示されています。これらの要素は、垂直方向に移動させることが可能です。

各要素の再配置が可能な商品セクションのシンプルな例です
マーチャントがドラッグ&ドロップで動かしたいページ内のほかのどの要素でも同じプロセスが適用できます。このアプローチのもっと詳しい事例を確認するには、Dawnテーマのメイン商品セクションをご覧ください。
App blocksのサポートを追加する
Online Store 2.0のローンチとともに、theme app extensions(テーマアプリ拡張機能)が導入されました。これはストアフロントにアプリを統合するアプローチの改良版です。この拡張機能により、アプリ開発者はインラインコンテンツやコンポーネントをアプリブロックとしてページに挿入でき、マーチャントはテーマエディターで直接これらを追加したり設定したりできます。
ページにアプリブロックを追加するには、セクションがアプリブロックをサポートしている必要があります。そのためには、section schemaにこれらを包含して、レンダリングタグをマークアップに追加します。テーマ開発者は、アプリブロックをラップするために特化した apps.liquid セクションを作成することも可能です。
テーマをShopifyテーマストアに提出する際には、メインの商品セクションと特集商品セクションの両方でアプリブロックがサポートされている必要があります
テーマをShopifyテーマストアに提出する際には、メインの商品セクションと特集商品セクションの両方でアプリブロックがサポートされている必要があります。理想的には、さらに進めて、カートセクションなどほかの適切なセクションにも、アプリブロックのサポートを追加しておきたいところです。これでアプリに対するあなたのテーマの互換性が上がり、マーチャントの体験が全体的に向上します。
すべてのアプリブロックは @app というタイプをもつので、アプリブロックのサポートを追加するこのアプローチは、すべてのアプリとテーマで標準となります。最初のステップは、標準 @app タイプのブロックをsection schemaで定義することです。前半で紹介した main-product.liquid セクションの例をみると、以下のようになっています。
次に、アプリブロックの新しい when ステートメントを既存の section.blocks forloop 内に作成して、テーマエディターでアクセスできるように {% render block %} を使用します。
これで、テーマエディターでこのセクションをカスタマイズするときに、アプリブロックを追加できるようになりました。Theme app extensionsを使用するアップデートが済んでいるインストール済みのアプリのみが利用可能です。

ストアでアプリブロックが有効化されると、「ブロックを追加する」のメニューが利用できるようになります。
アプリブロックのサポートを追加することで、あなたのテーマは差別化され、マーチャントの一般的なユーザビリティが向上します。開発者は、theme app extensionsを使うために移行済みのデモ商品レビューアプリと一緒にアプリブロックをテストすることが可能です。
アプリブロックのサポートを追加することで、あなたのテーマは差別化され、マーチャントの一般的なユーザビリティが向上します
Blocksで広がる可能性
テーマでブロックを活用する方法がわかれば、マーチャントのストアに無限のオプションを追加できます。
ブロックの見た目とデザインについてUX的な観点をもう少し詳しく知りたい場合は、ブロックレイアウトに関する開発者ドキュメントをご覧ください。ブロック構築の際には、さまざまなスクリーンサイズでテストをしてすべての要素が意図通りに表示されるか確認することを強くお勧めします。
セクションにブロックを実装することで、要素はメインページセクション周辺で動かせるようになり、アプリブロックのサポートを追加すれば、フレキシブルで機能的な安定したテーマをマーチャントに確実に提供できるのです。
原文:Liam Griffin 翻訳:深津望
続きを読む
- 【Shopifyの使い方】ネットショップ開設:基本設定編
- Shopifyのテンプレート言語 Liquidの概要
- ネットショップにドメインを設定・指定する方法をご紹介
- Shopify Theme Sectionを初めて作成するときのポイント
- デザイナーが選ぶ、Shopifyで構築されたおしゃれなECサイト30選
- カスタマイズできるブランドロゴセクショ ンの作成方法
- モバイルファーストで柔軟性が高いShopifyテーマ「Dawn」の機能について
- Liquidを使用したShopifyのフォーム作成について
- Shopifyテーマチームによる高速なテーマ作成:NarrativeのWebパフォーマンスを向上させた方法
- Shopifyアフィリエイトプログラムとは?成功する応募のコツを教えます。





