Durante el último año, la accesibilidad se ha convertido en un tema interesante en la industria del diseño web. Esto no debería ser una sorpresa debido a la predominancia de discapacidades visuales, auditivas y otras presentes en la población en general. Depende de los diseñadores y desarrolladores encontrar formas de crear sitios y contenidos web que puedan ser consumidos por cualquier persona, independientemente de si tienen una discapacidad o no.
Mientras que las siguientes herramientas no pueden determinar por completo si tu sitio es accesible (esto solo puede lograrse mediante una evaluación verdaderamente humana), sí pueden ayudar en tu camino hacia la accesibilidad reduciendo el tiempo y esfuerzo que se necesita para poner en práctica una evaluación exhaustiva. A su vez, esto ayuda a identificar y reducir la cantidad de barreras de accesibilidad en tu página web y contenido, que en última instancia mejora su calidad en general.
Para ayudarte a empezar en el camino hacia el diseño web accesible, aquí hay nueve herramientas que puedes utilizar para ejecutar auditorías de accesibilidad o tests de accesibilidad web sencillos en tus sitios y contenido.
1. AChecker

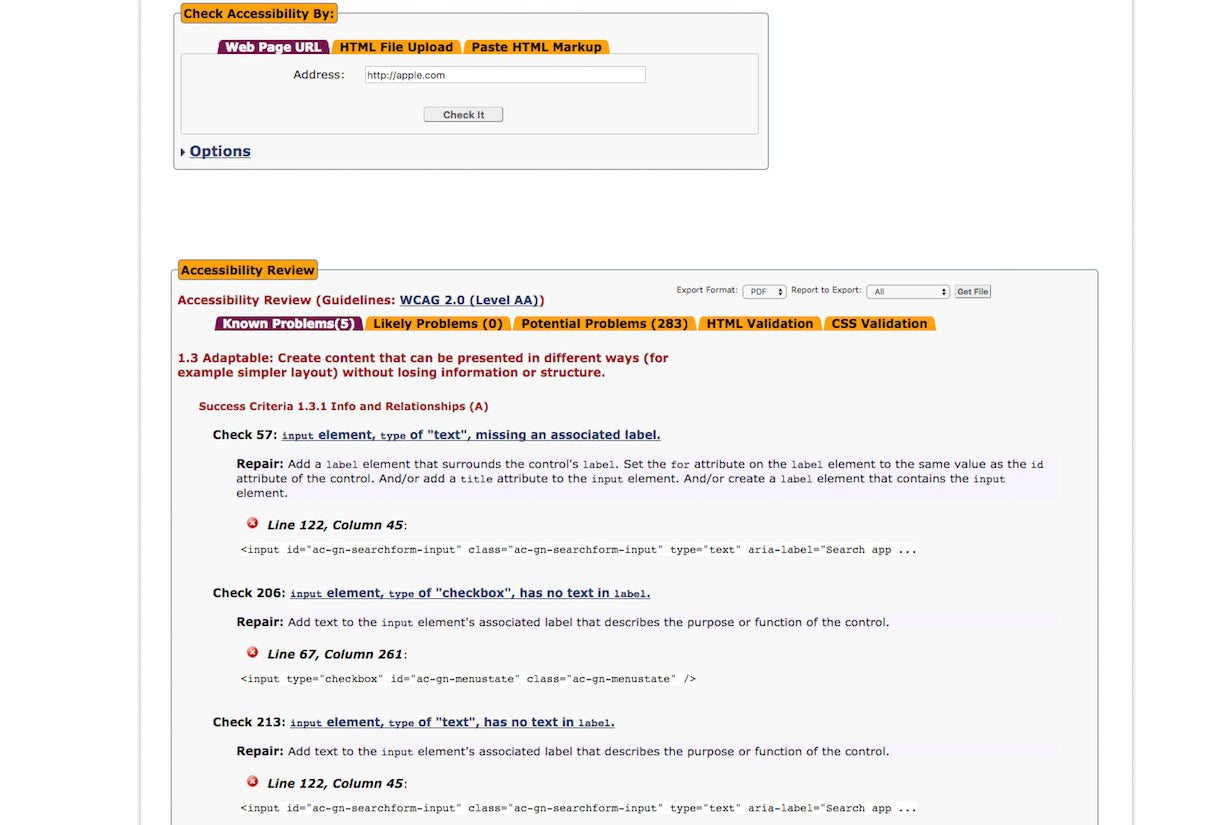
AChecker es una herramienta de revisión de accesibilidad integral que utiliza HTML para evaluar el contenido de una sola página. Puedes poner a prueba tu página web insertando la URL, subiendo un archivo HTML o pegando el código fuente directamente en la herramienta. Después de enviar tu página, AChecker escanea el código HTML de forma rápida y genera un informe que identifica posibles problemas de accesibilidad. Hay algunas consultas adicionales que pueden funcionar en ‘AChecker’, incluyendo validadores de HTML y CSS, pero encontrarás mucho sobre la accesibilidad de tu sitio mediante la ejecución del procedimiento de diagnóstico estándar.
2. Color Oracle

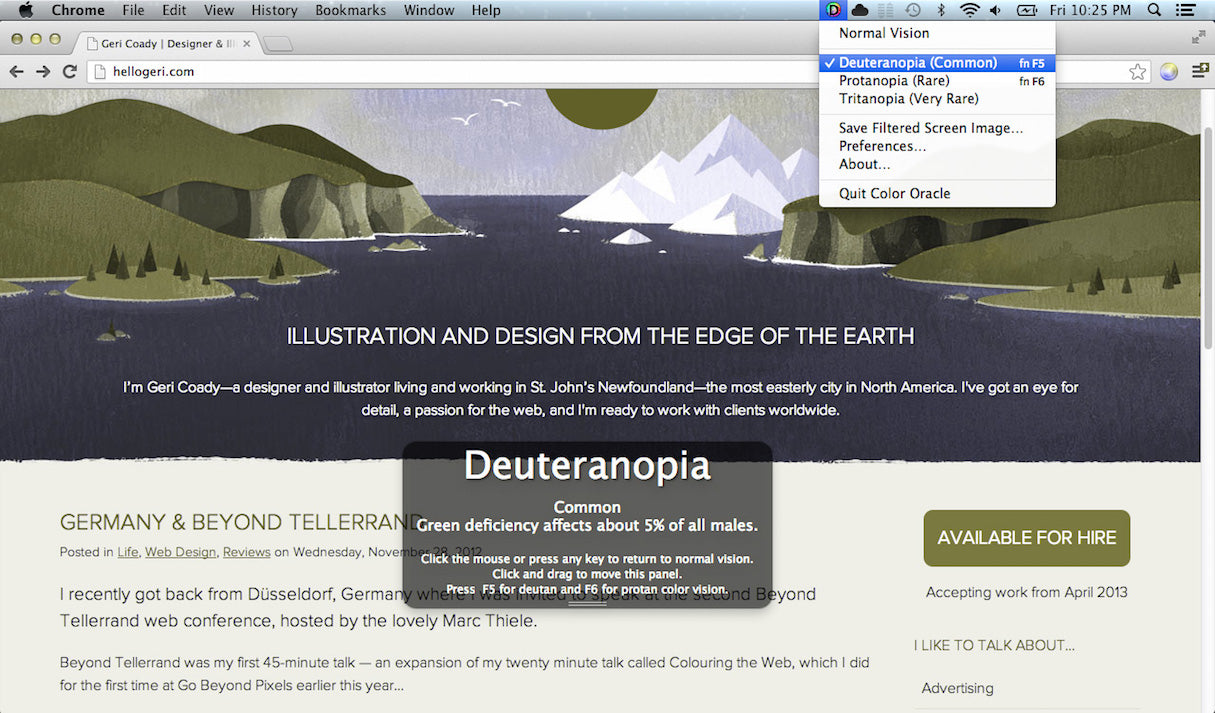
Color Oracle es una aplicación gratuita que simula diversas formas de daltonismo mediante la adición de un filtro de pantalla completa a través de tu sistema operativo (sí, funciona con Windows, Mac OS y Linux). Las opciones de filtro muestran las formas más graves del daltonismo: deuteranopía, protanopía y tritanopia. Si el diseño pasa con estos filtros, entonces sabrás que también será fácilmente legible por las personas con daltonismo. Considerando que se puede activar estos filtros sobre la marcha, esta es la herramienta perfecta para los diseñadores visuales que quieren evaluar sus diseños a medida que trabajan.
3. Photosensitive Epilepsy Analysis Tool

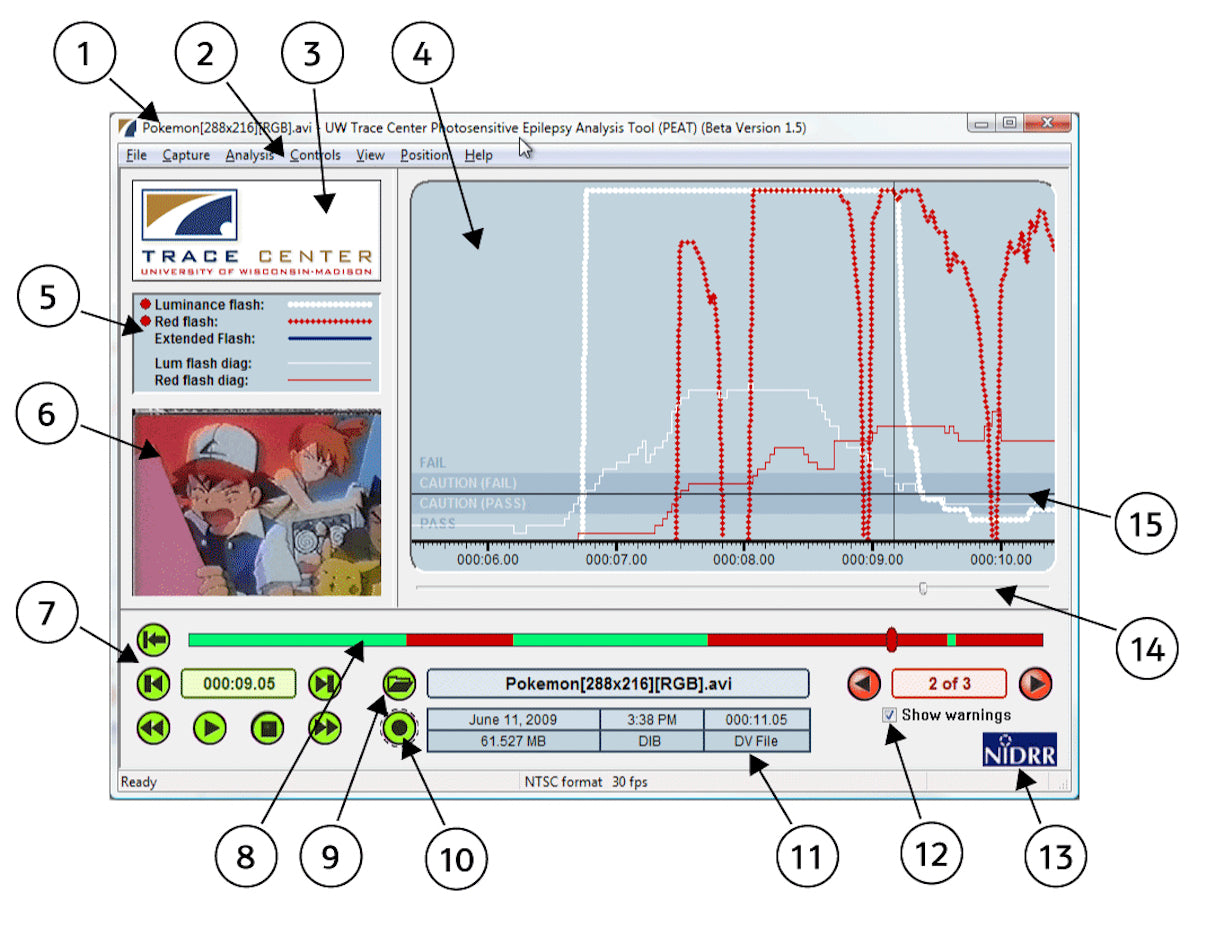
Es gratis, la herramienta beta permite probar el contenido para identificar el riesgo de convulsiones usando un motor de análisis construido por Trace Center de la universidad de Wisconsin Madison. El proceso ayuda a determinar si las animaciones o videos que se utilizan dentro de tu contenido web son susceptibles a causar convulsiones a los usuarios con epilepsia. Si estás en busca de más herramientas, Trace Center tiene otros recursos para ayudar a los desarrolladores a evaluar la accesibilidad de su trabajo.
4. NoCoffee

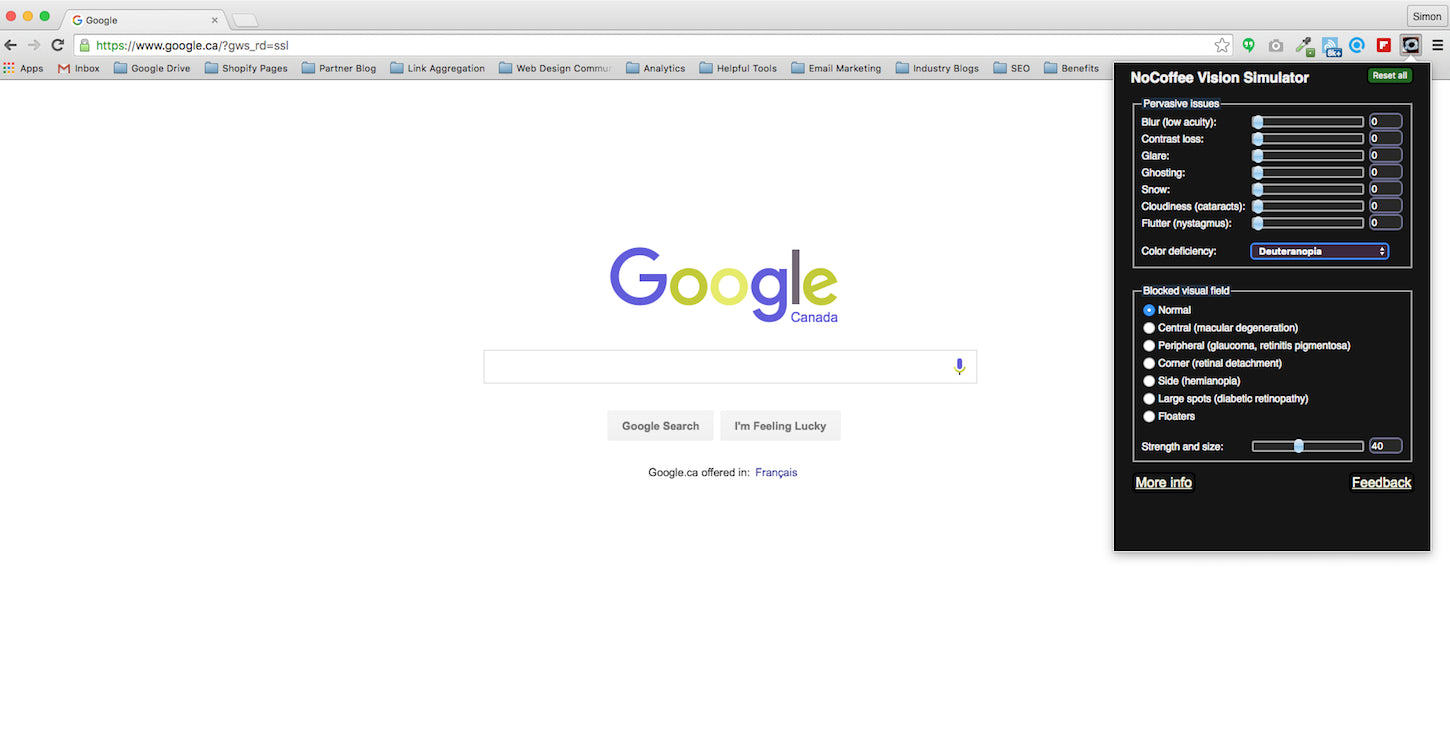
NoCoffee es una extensión gratis de Google Chrome que puede ser utilizada para simular una amplia gama de problemas visuales que incluyen daltonismo, baja agudeza, baja sensibilidad al contraste, campos visuales obstruidos y mucho más. Mientras que NoCoffee no necesariamente evaluará y calificará tu sitio web como otras herramientas, te proporcionará una perspectiva única de la experiencia que tienen los usuarios con discapacidades visuales con tu sitio.
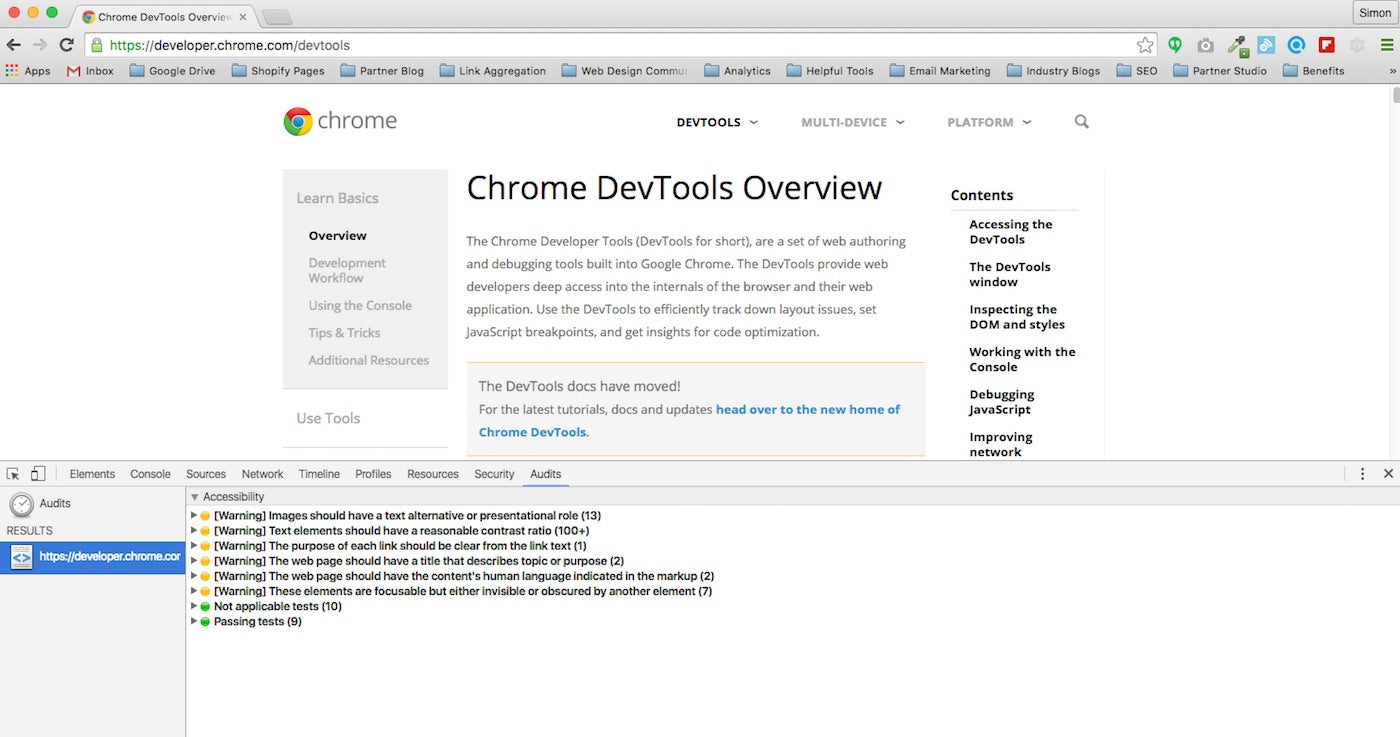
5. Accessibility Developer Tools by Google

Accessibility Developer Tools es una extensión de Chrome que agrega una auditoría de accesibilidad integral y el panel de la barra lateral dentro de las herramientas de desarrollo de Google (Google Developer Tools GDT). Tienes que instalar la barra GDT para ejecutar la auditoría, pero es un proceso sencillo: solo tienes que tener tu página abierta en Chrome, ir al panel de accesibilidad en Developer Tools y dar clic en ejecutar. La auditoría te ayudará a identificar errores de accesibilidad, incluyendo la falta de atributos ARIA, valores de contraste de color y mucho más. Puedes leer la lista completa de las normas de auditoría o sugerir nuevas características mediante la revisión de extensiones github.
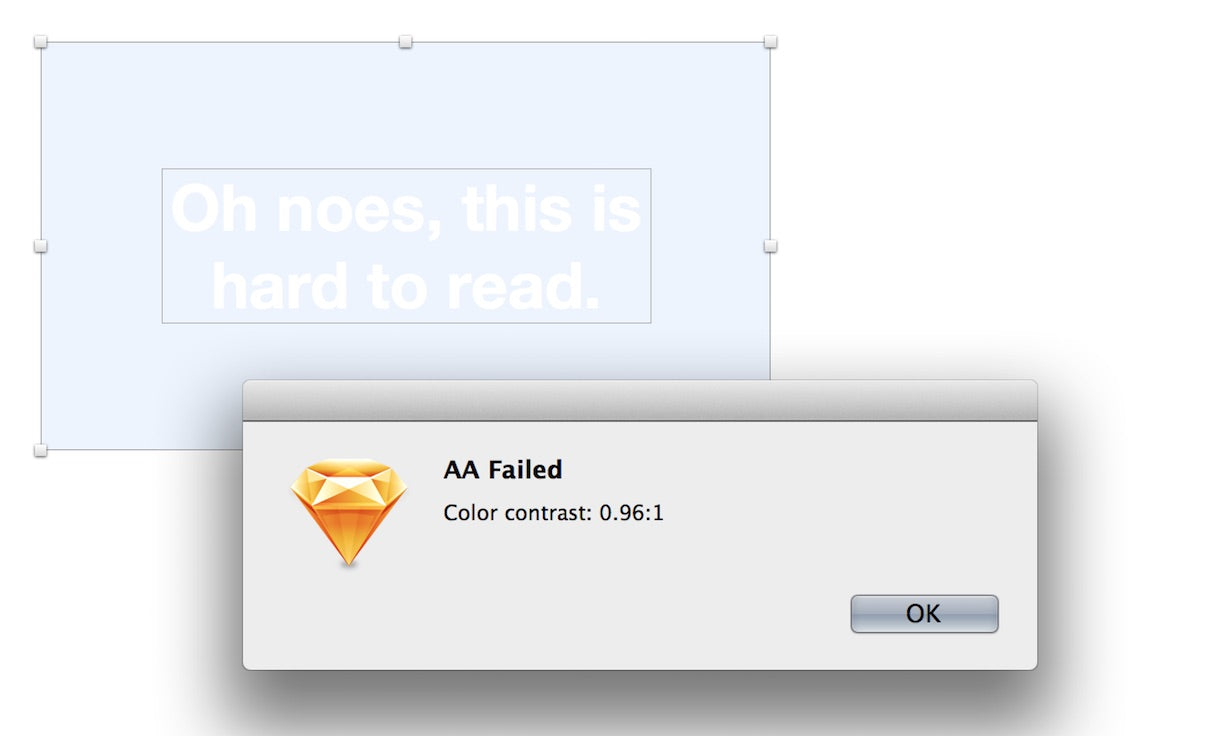
6. Color Contrast Analyzer for Sketch

Este plugin te permitirá poner a prueba la accesibilidad de tus diseños para los usuarios que son daltónicos, mientras trabajas directamente dentro de Sketch. Color Contrast Analyzer te da la capacidad de calcular la relación de contraste de color de dos capas (o una sola capa contra el área de diseño) y evaluarlo contra las normas WCAG. Después de completar la prueba, el plugin te dará resultados positivos o negativos de calificación basados en los requisitos WCAG AAA y AA de contraste de color.
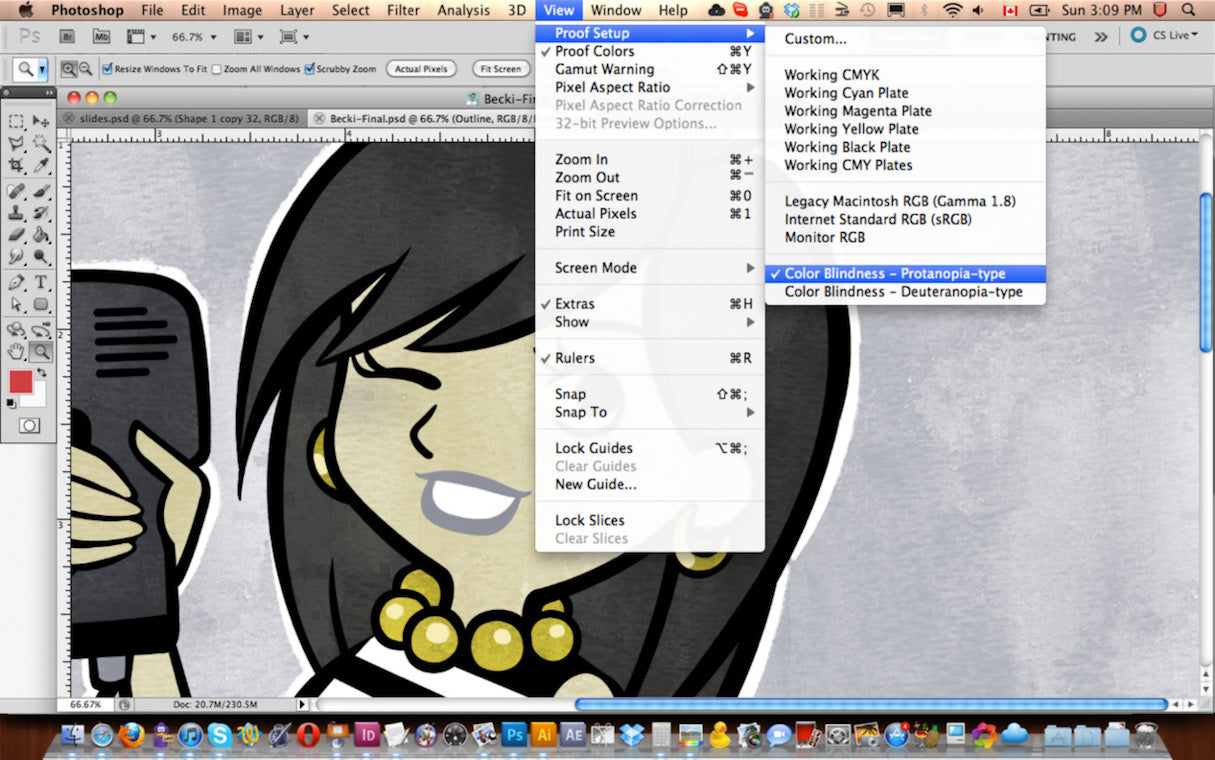
7. Proof Setup in Adobe

Parecido al plugin anterior, Adobe ha tomado las medidas necesarias para incluir pruebas de accesibilidad para daltónicos dentro de su software de Photoshop e Illustrator. Los filtros de Proof Setup permiten ver cómo se verá el diseño para los usuarios con diferentes tipos de daltonismo, protanopía y específicamente deuteranopía. Para simular daltonismo en tu diseño ve al menú “Ver > configuración Proof > Color Blindness” y selecciona protanopía o deuteranopía. Una vez más, otra gran solución para la evaluación de la accesibilidad de tu diseño a medida que trabajas.
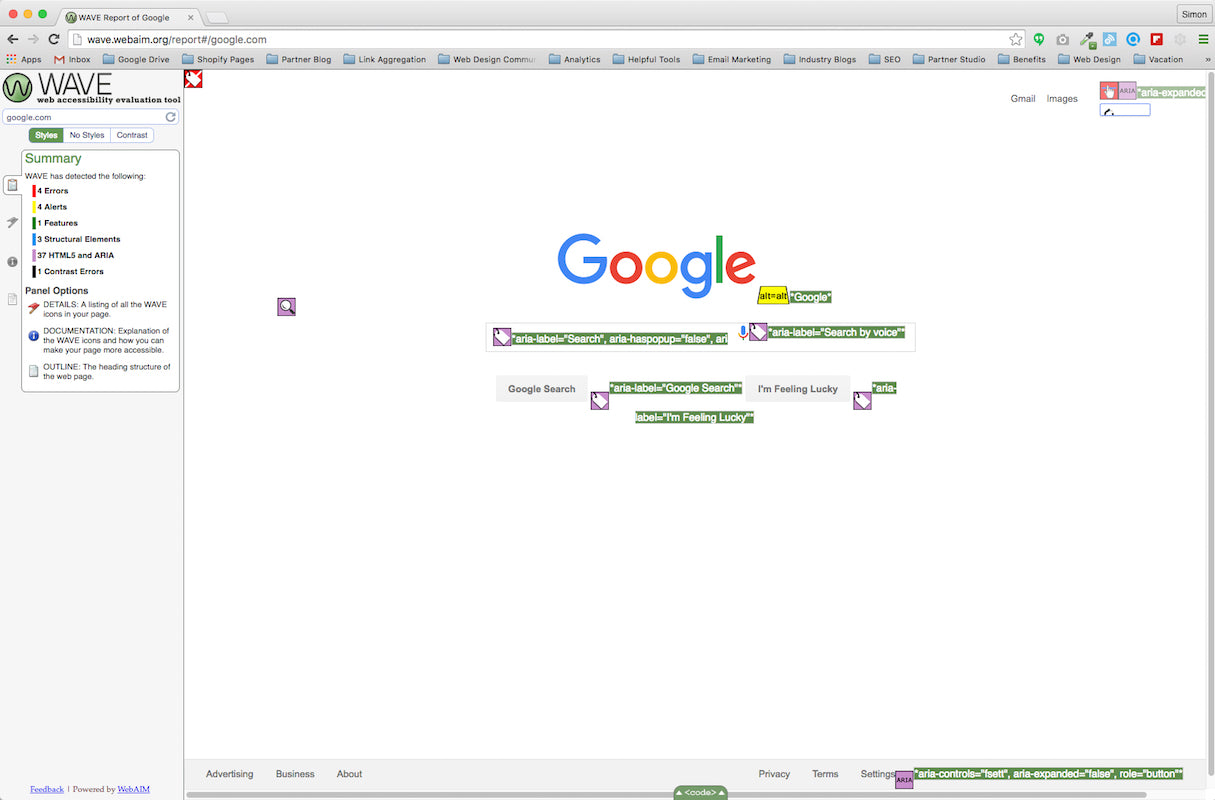
8. WAVE

WAVE es gratis, la herramienta de comunidad diseñada para facilitar la revisión de la accesibilidad web, proporcionando a los desarrolladores una representación visual de problemas directamente en su página. Las pruebas integrales evalúan varios problemas de accesibilidad, que incluye el contraste de colores a los atributos ARIA y se basan en las normas de cumplimiento tanto de WCAG como la Sección 508.
La herramienta WAVE basada en el navegador evalúa el contenido de la página después de aplicar CSS, pero no evalúa ninguna fuente de Javascript. Si tu sitio tiene una gran cantidad de contenido dinámico a partir de secuencias de comandos, puedes optar por la extensión WAVE para Chrome, que también cuenta con el 100% de seguridad y presentación de informes, es ideal para la evaluación de sitios protegidos por contraseñas, como portales de comercio e intranets.
9. YouTube Closed Captioning

Existen muy pocas herramientas que autorizan a los diseñadores y desarrolladores a acceder aspectos auditivos de contenido web. Aunque esta no es estrictamente una herramienta de evaluación, YouTube de forma nativa ofrece un recurso que puede ayudar a aumentar la accesibilidad dentro de tu contenido de video. El subtitulado opcional permite mostrar tu contenido de video a un público más amplio, específicamente para aquellos con problemas de audición, o aquellos que hablan idiomas distintos. Si utilizas YouTube para alojar o insertar contenido de video, puedes aprovechar la transcripción manual y funcionalidades de subtítulos dentro de Video Manager.
¿Cómo evalúas la accesibilidad al diseñar o desarrollar contenido web? Háznoslo saber en los comentarios.
Más información
- ¿Deberías estar cobrando impuestos en tu tienda virtual?
- La sorprendente relación psicológica entre el comercio electrónico y el diseño de videojuegos
- 6 principios científicos para hacer mensajes persuasivos en el comercio electrónico
- 10 motores de comparación de compra que incrementarán las ventas de tu comercio electrónico
- ¿Por qué tus agentes deberían poder atender a los clientes a través del móvil?
- 4 estrategias de ventas que no debes hacer en tu tienda virtual para tener clientes satisfechos
- Guía para hacer propuestas de creación de tienda online para los Shopify Experts





